ノード操作サンプル
位置情報の可視化
1. Node-REDにアクセスします。
以下のIPアドレスは環境に合わせて適宜読み替えて下さい。
- URL : http://192.168.254.254:1880/
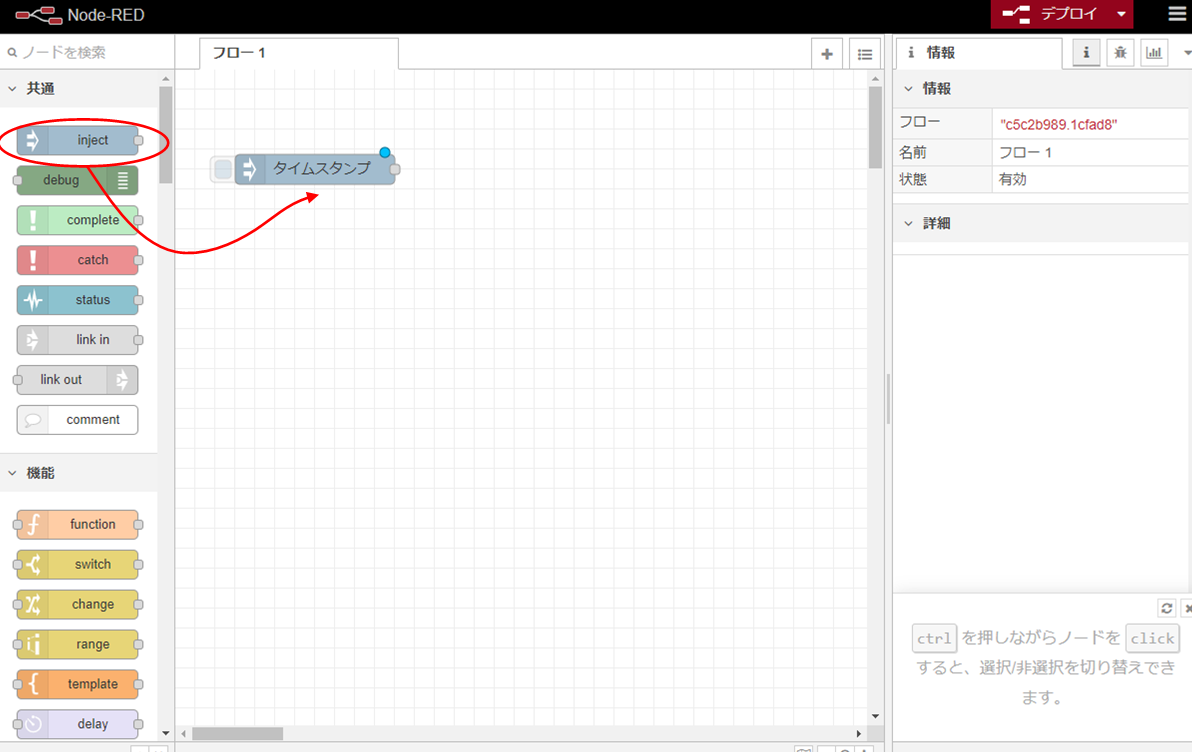
2. 入力ノードパレットからinjectノードをドラッグしてシートにドロップします。

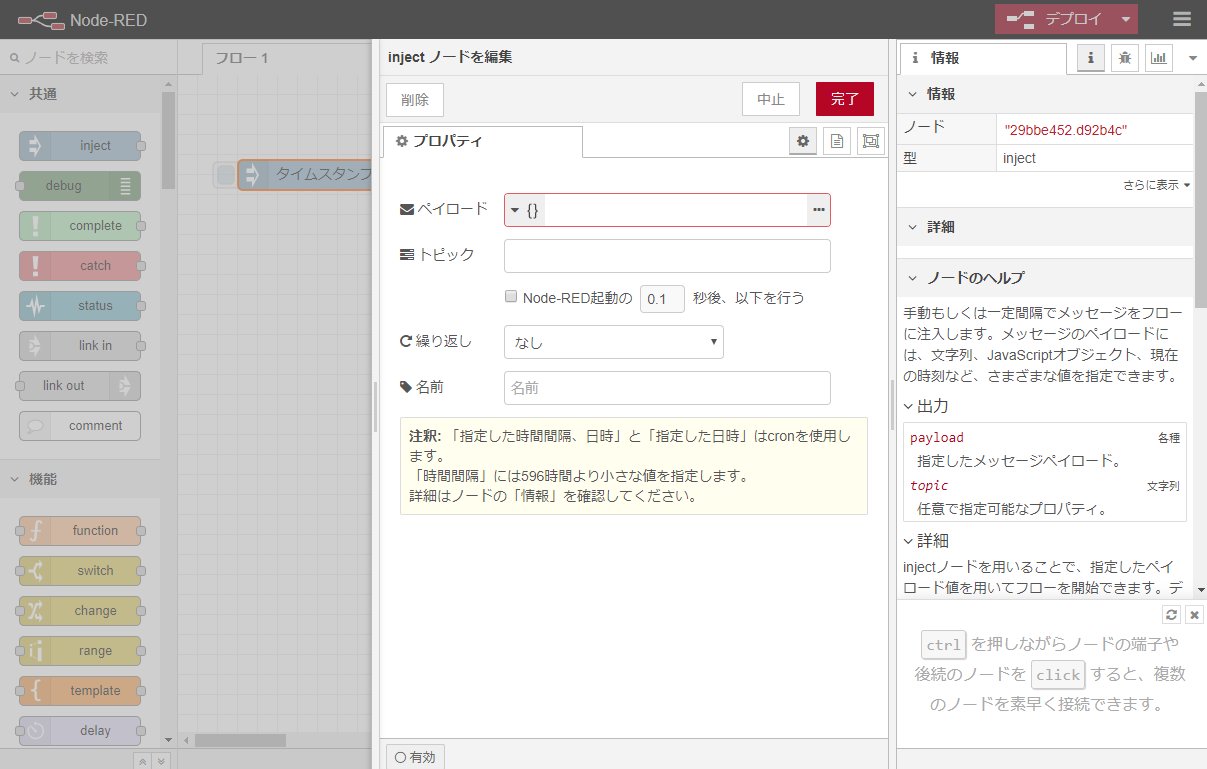
3. 配置したinjectノードをダブルクリックし、ノードの編集を行います。

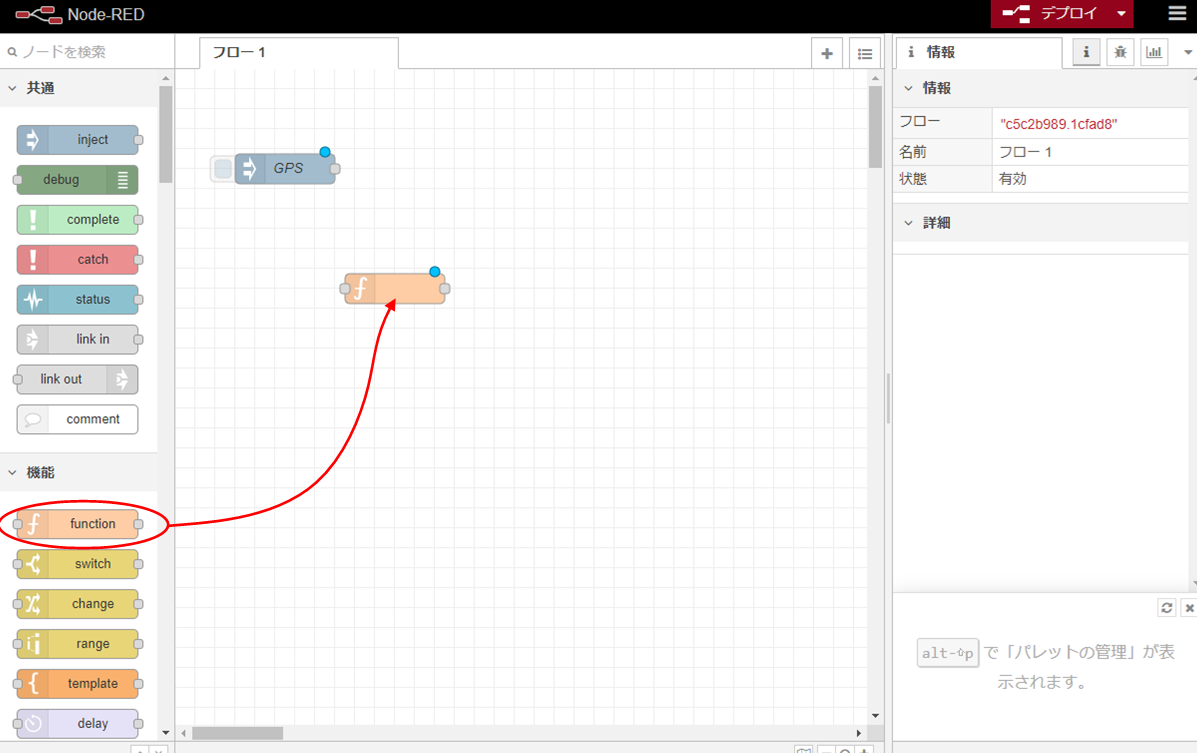
名前欄にGPSと入力します。ペイロードの種類にJSONを選択します。
また、ペイロードペインの …を選択し、表示されるウィンドウに以下を設定します。
設定後、完了ボタンを押します。
4. 機能ノードからfunctionノードをドラッグしてシートにドロップします。

5. 配置したfunctionノードをダブルクリックし、名前欄に"modify_location"を設定します。
また、コードペインに以下を設定します。設定完了後、完了ボタンを押します。
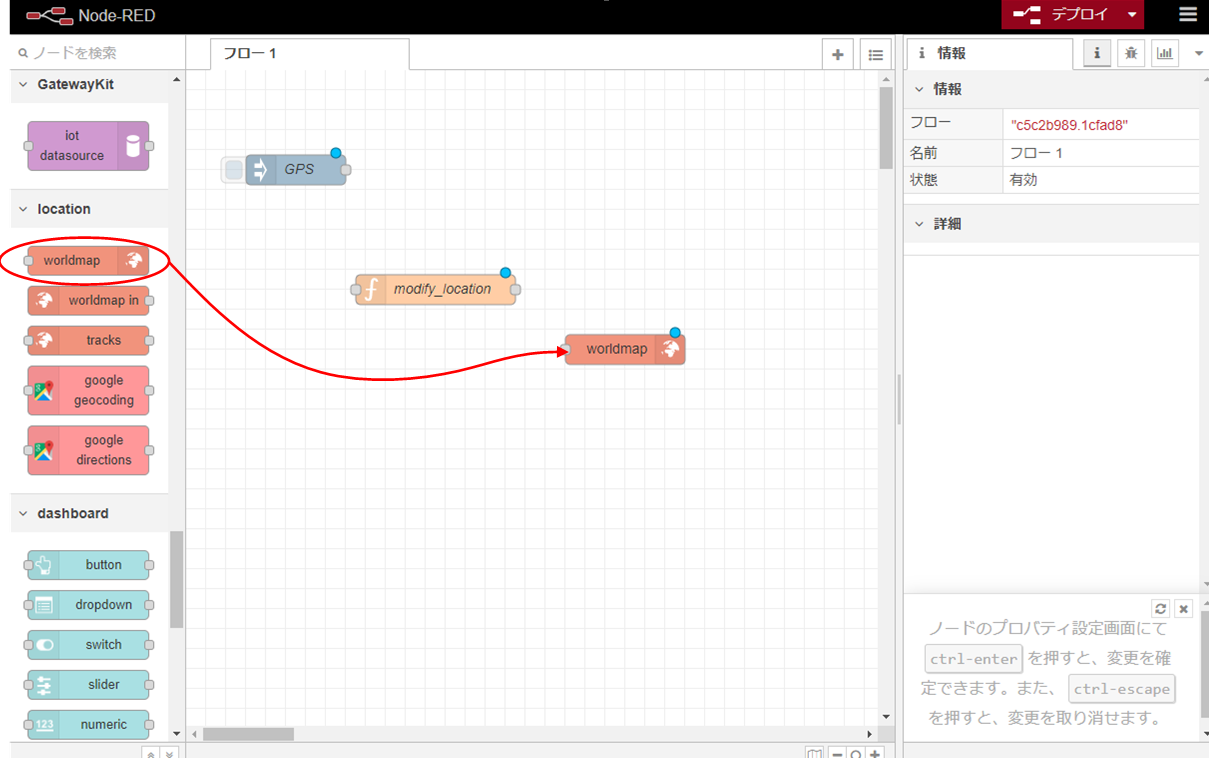
6. locationノードからworldmapノードをドラッグしてシートにドロップします。

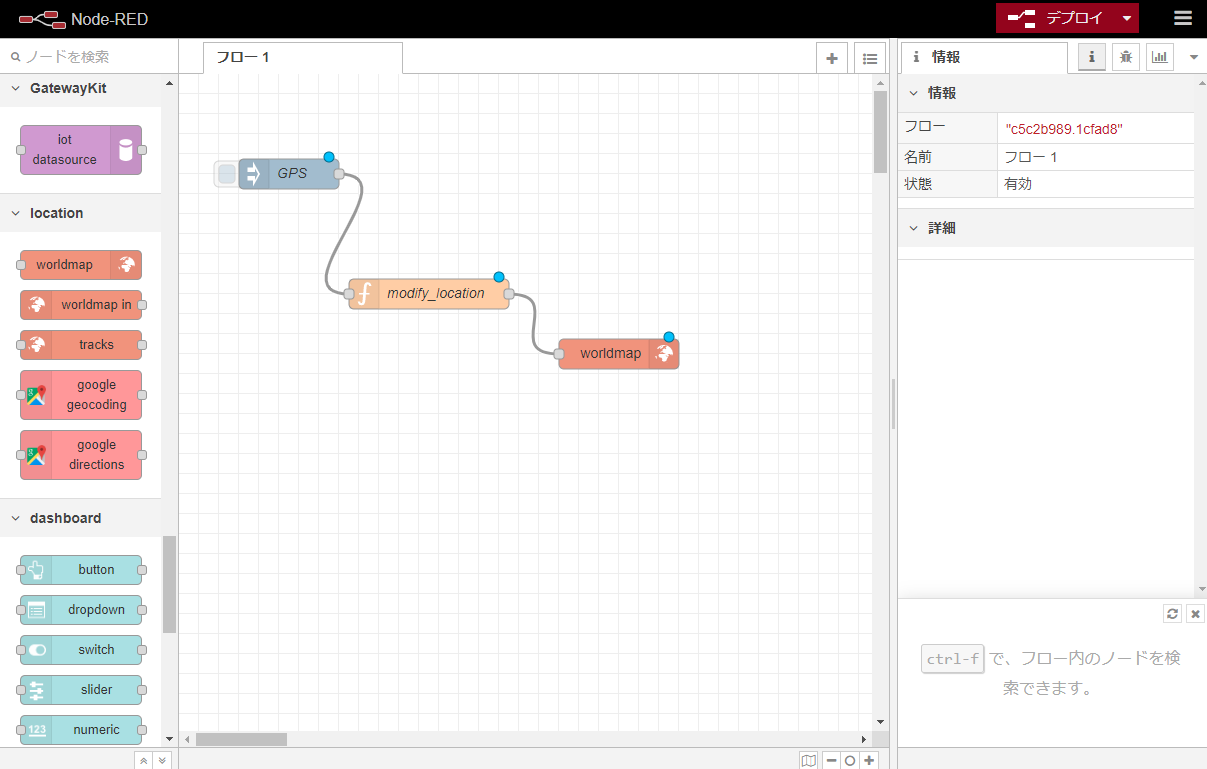
7. 配置したInjectノード - functionノード、functionノード - worldmapノード間を接続します。

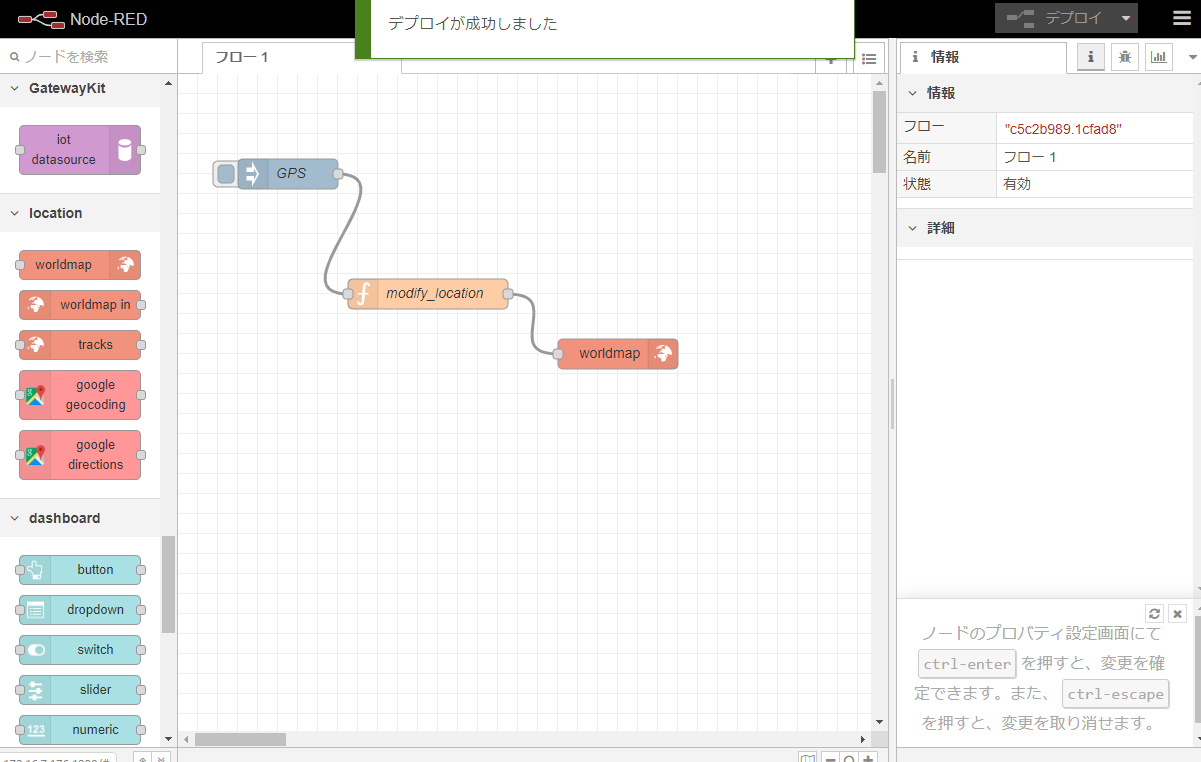
8. Deployボタンをクリックします。

Deployが完了すると、Deployボタンの背景が赤から黒に変わります。
9. ブラウザの別タブにて以下にアクセスを行います。
以下のIPアドレスは環境に合わせて適宜読み替えて下さい。
- URL : http://192.168.254.254:1880/worldmap/
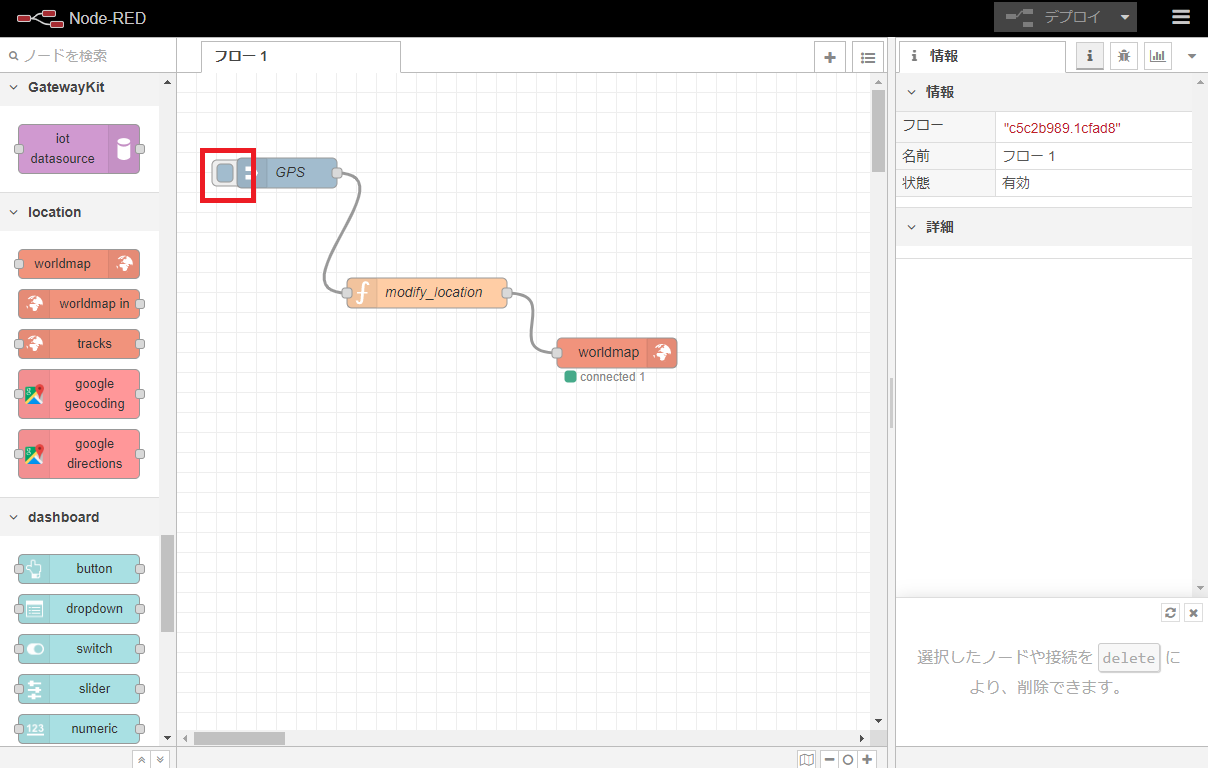
10. Injectノードの左部のボタンを押します。

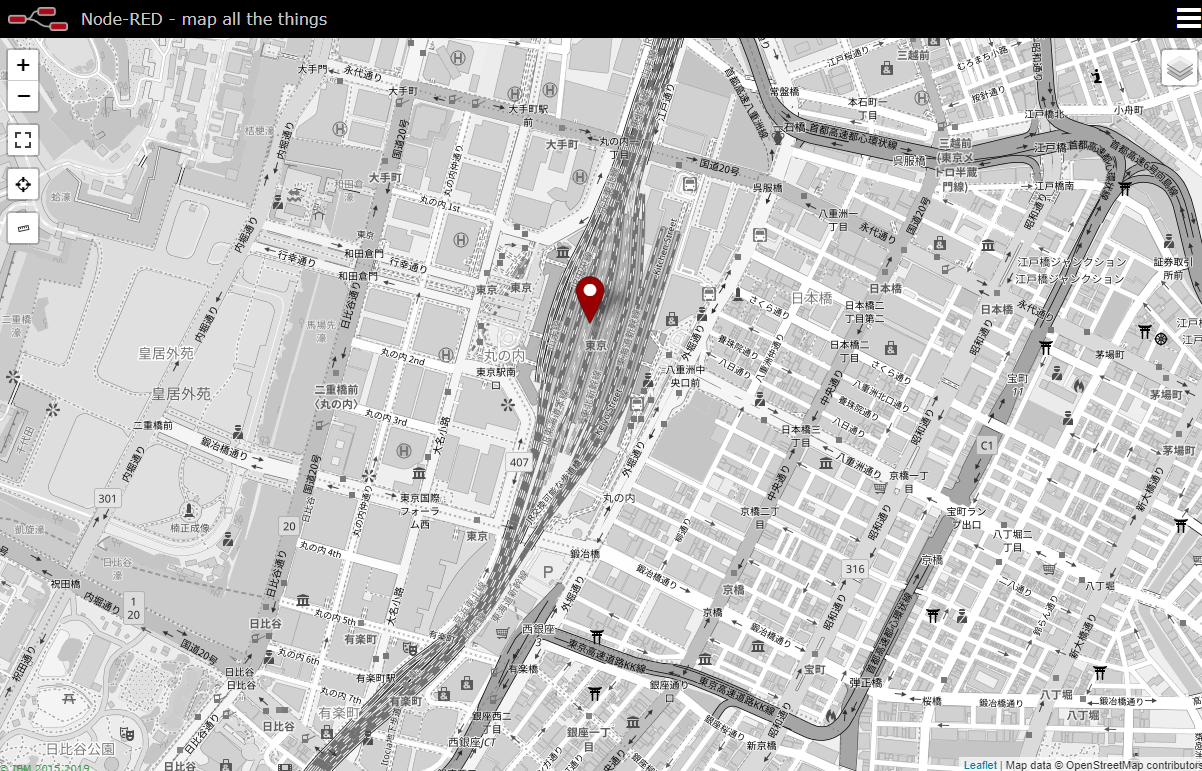
11, 別タブにて表示した地図の日本の東京駅にプロットされます。

ビーコンデータへの位置情報付与
info
IoTデータ制御機能にて収集したビーコンデータに対して、LTE/3Gモジュール(NTTドコモ/KDDI)またはBWAモジュールを用いて取得したGPS情報を付与するサンプルとなります。
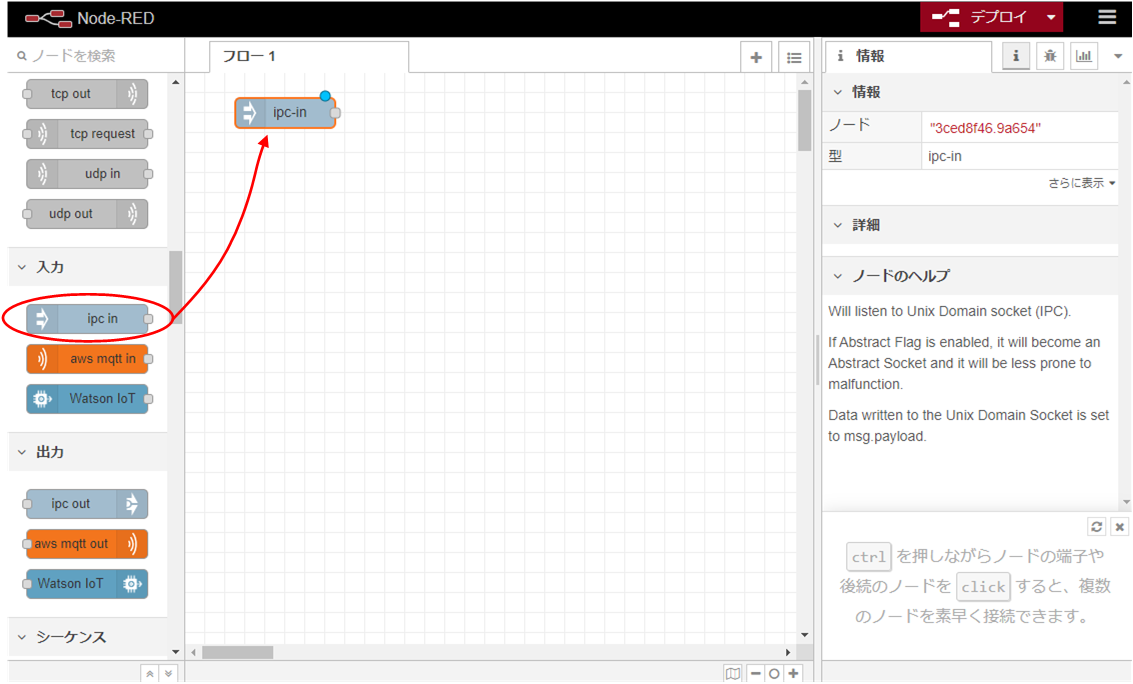
1. 入力ノードパレットからipc-inノードをドラッグしてシートにドロップします。

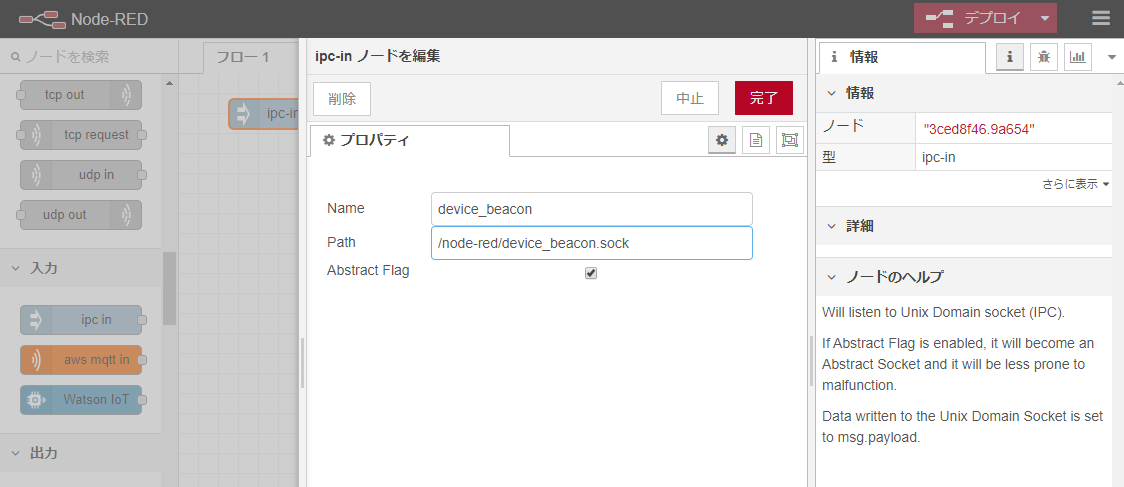
2. 配置したipcノードをダブルクリックし、ノードの編集を行います。
Nameに"device_beacon"と入力し、Pathに"/node-red/device_beacon.sock"と入力します。
なお、Abstract Flagをチェックしたままとします。入力完了後、完了ボタンを押します。

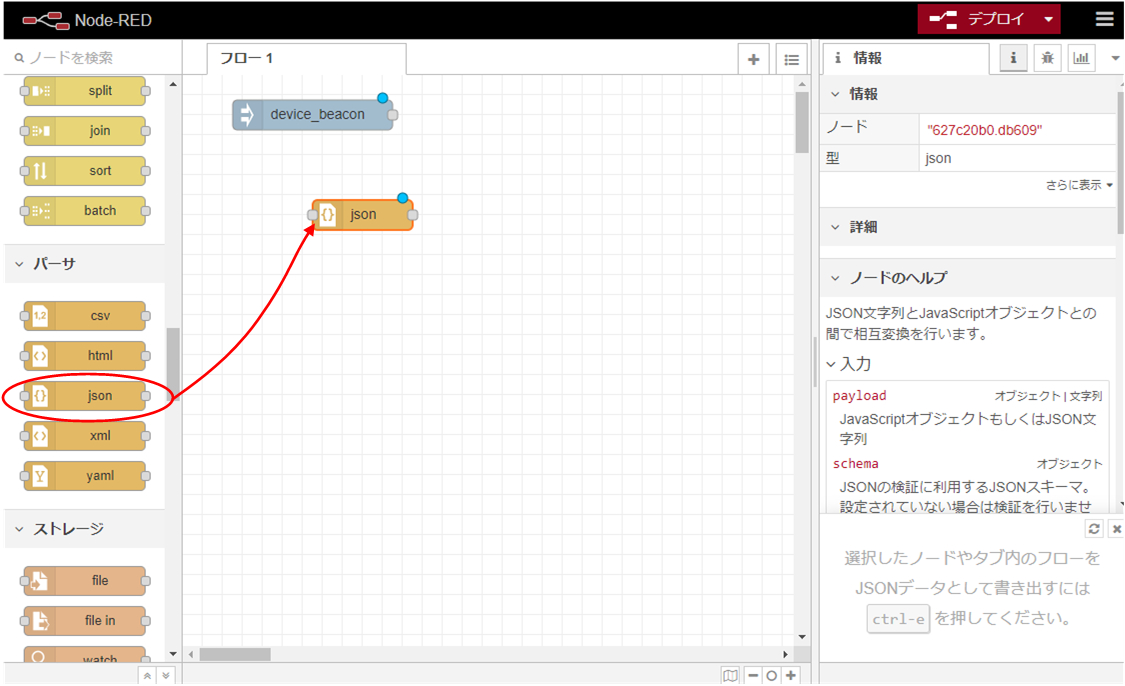
3. パーサノードパレットからjsonノードをドラッグしてシートにドロップします。

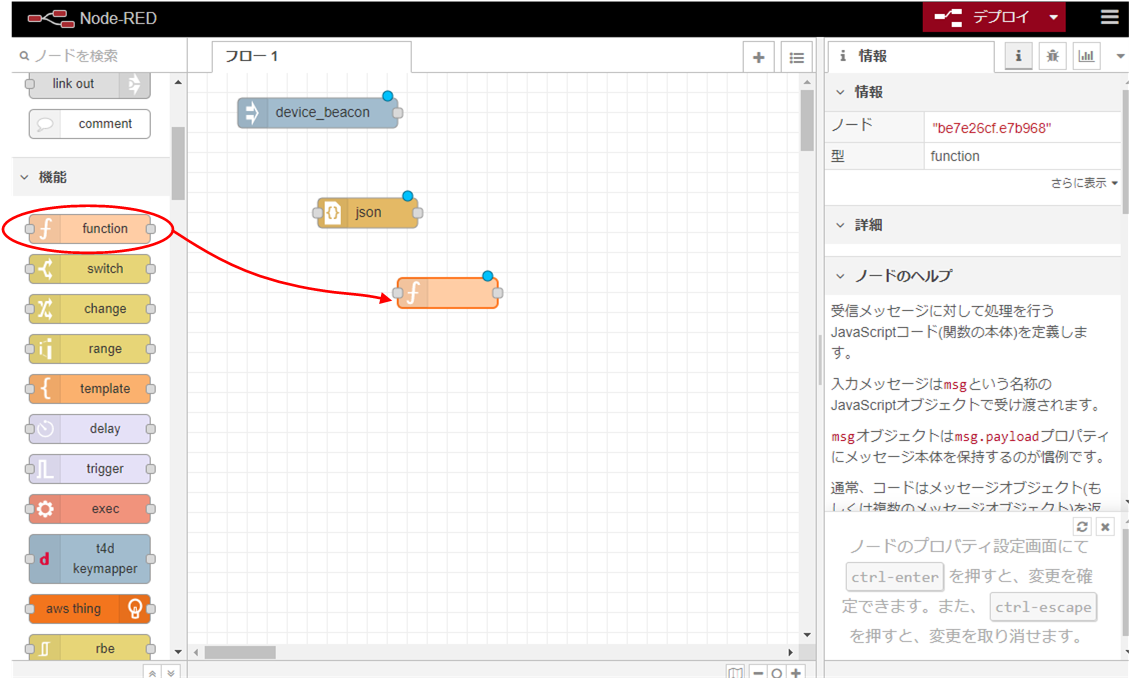
4. 機能ノードパレットからfunctionノードをドラッグしてシートにドロップします。

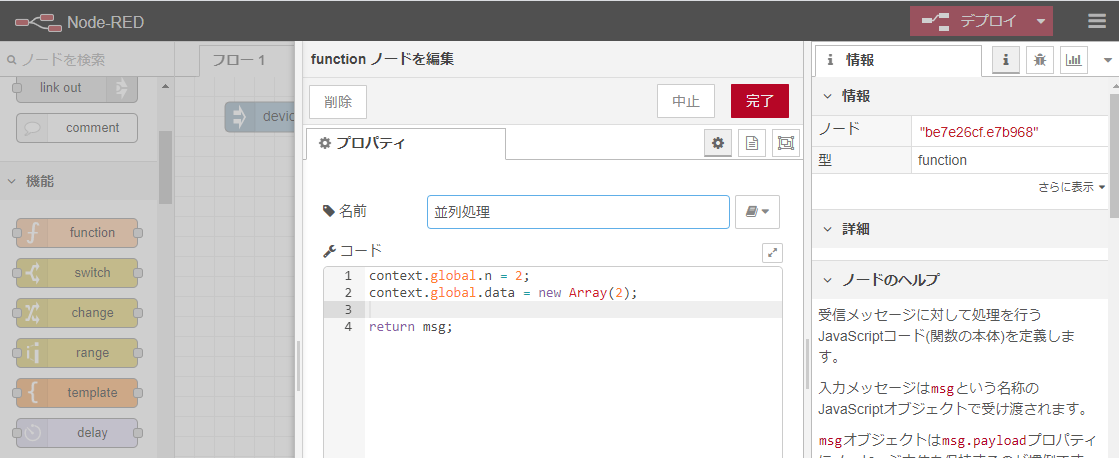
5. 配置したfunctionノードをダブルクリックし、ノードの編集を行います。
名前はビーコンデータとGPS情報の2種類を扱う為、"並列設定"とします。
後述のコードを入力後、完了ボタンを押します。

また、コードは以下を設定します。
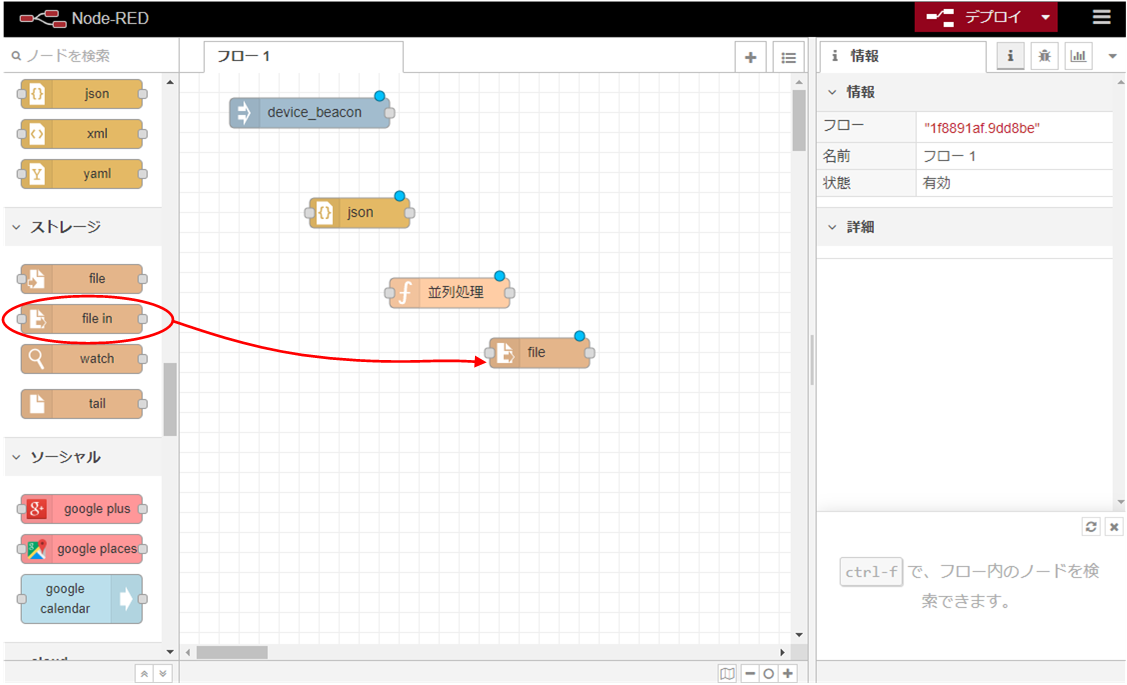
6. ストレージノードパレットからfile inノードをドラッグしてシートにドロップします。

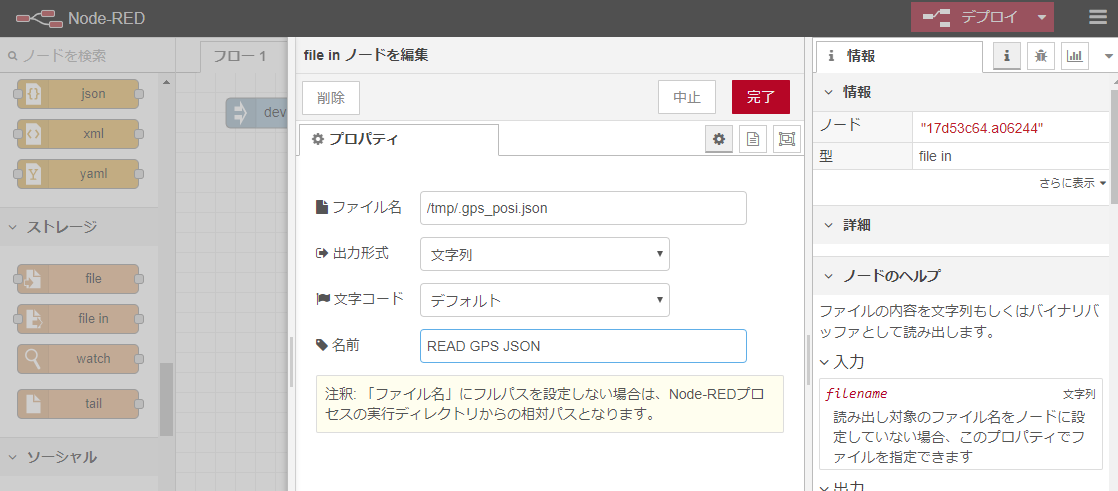
7. 配置したfile inノードをダブルクリックし、ノードの編集を行います。
ファイル名は"/tmp/.gps_posi.json"とします。また、名前は"READ GPS JSON"とします。なお、出力形式は文字列からの変更はありません。
各項目入力後、完了ボタンを押します。

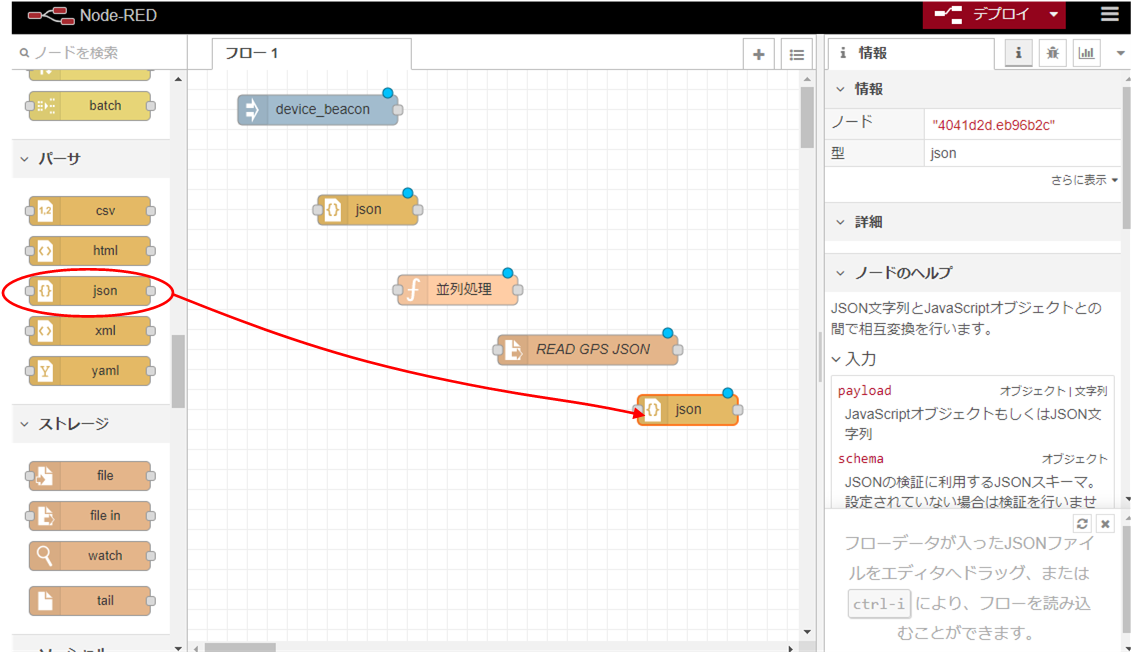
8. パーサノードパレットからjsonノードをドラッグしてシートにドロップします。

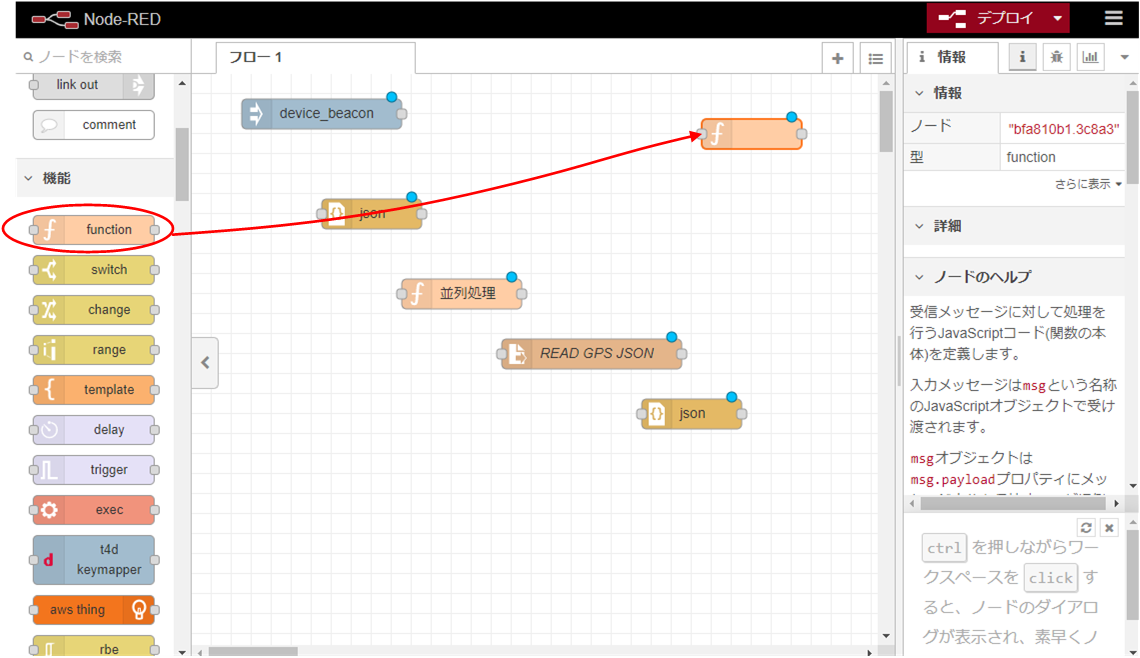
9. 機能ノードパレットからfunctionノードをドラッグしてシートにドロップします。

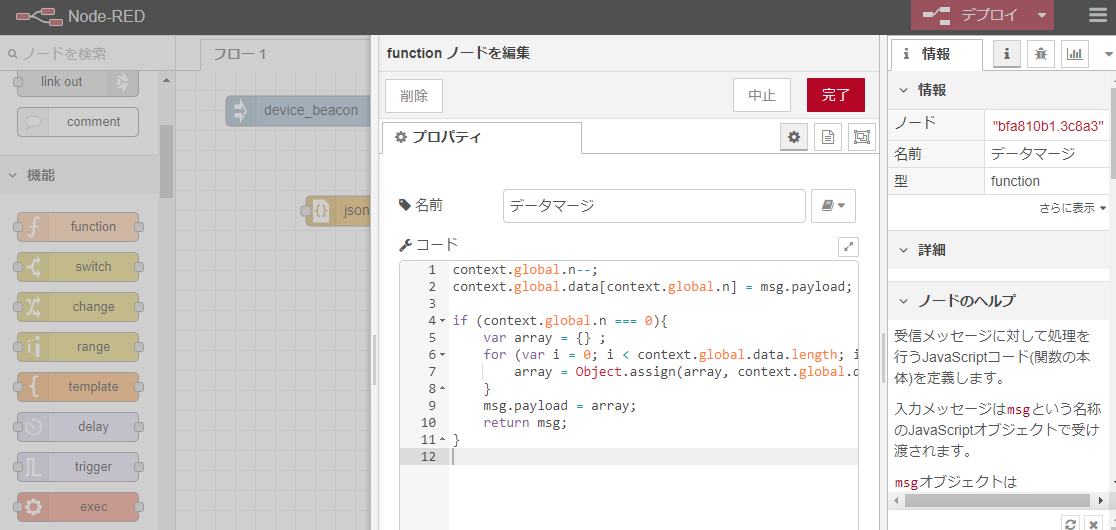
10. 配置したfunctionノードをダブルクリックし、ノードの編集を行います。
名前はビーコンデータとGPS情報の2種類のデータをマージする為、"データマージ"とします。
後述のコードを入力後、完了ボタンを押します。

また、コードは以下を設定します。
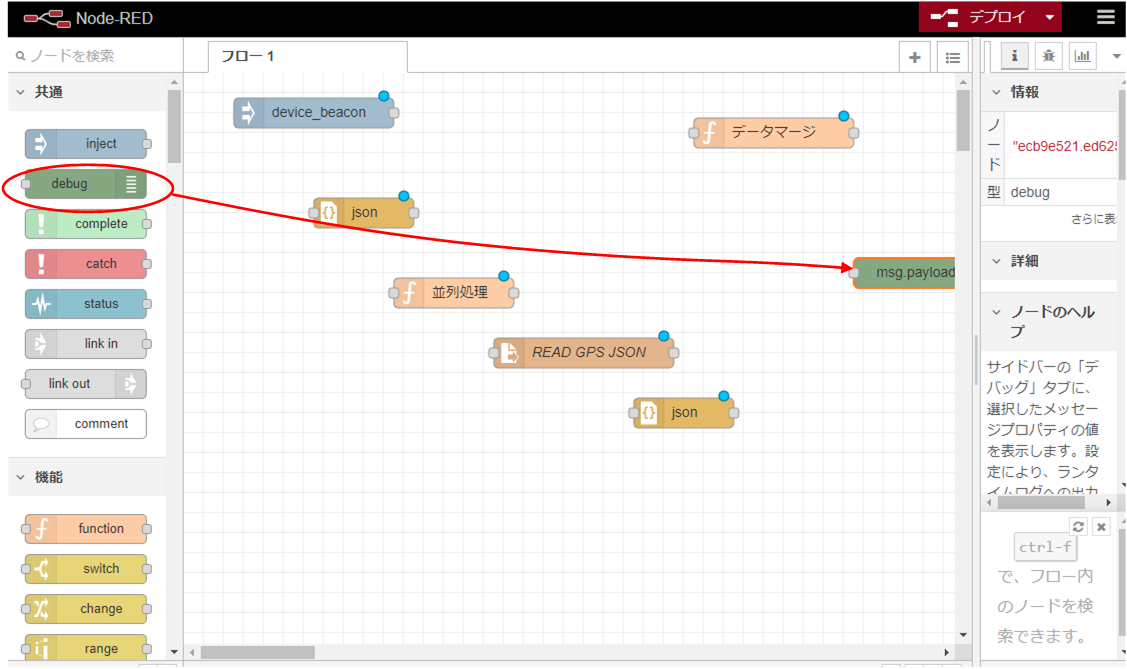
11. 出力結果を確認する為、出力ノードパレットからdebugノードをドラッグしてシートにドロップします。

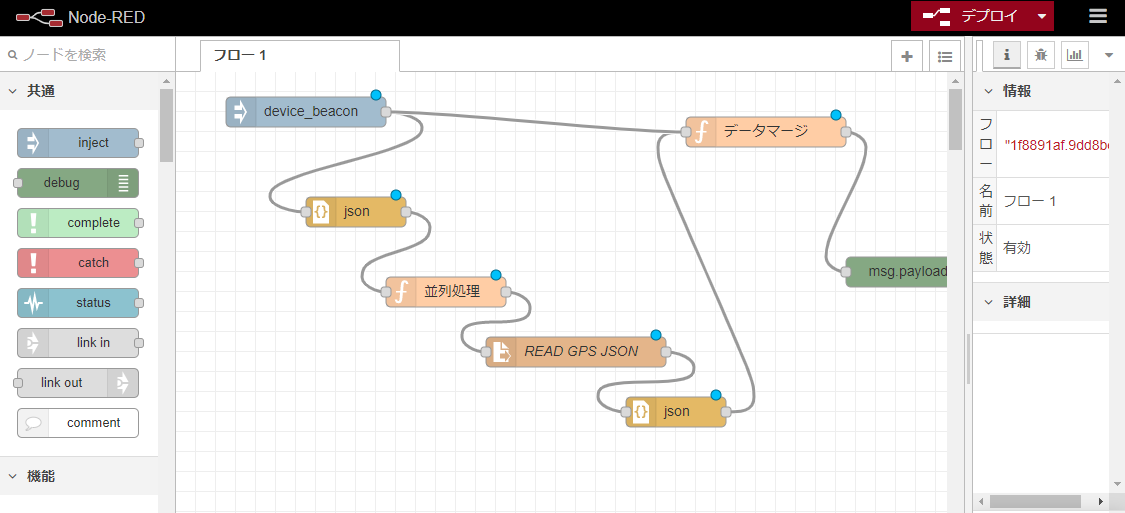
12. 以下の図のように各ノード間を接続します。接続完了後、デプロイボタンを押します。
これにより、ビーコンデータをNode-RED側で受信した際にGPS情報ファイルのデータをマージし、debugノードにマージした情報が出力されます。