Node-REDの設定
0. はじめに
受信側の OpenBlocks IoT に Node-RED をインストールし受け取ったBLEデータの可視化を行います。
Node-REDの設定には、次の4つの作業があります。
また、本チュートリアルには次の機材が用いられています。
1. Node-REDパッケージのインストール
OpenBlocks では、Node-REDを扱う一連のサービスをNode-REDパッケージとして提供しています。
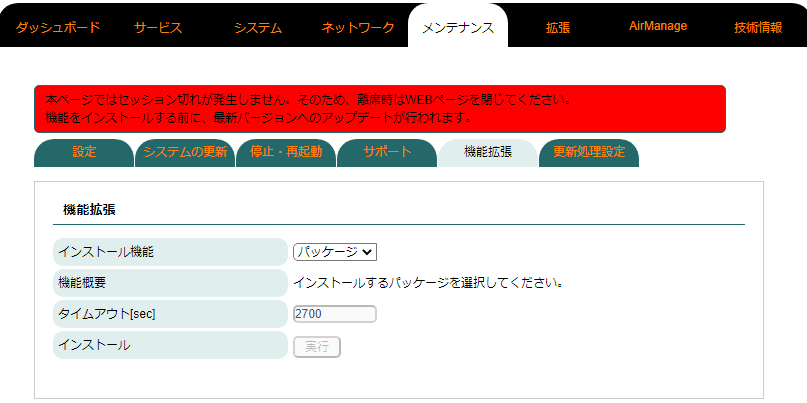
IoTデータ制御パッケージをインストールしていない場合は、 メンテナンス⇒機能拡張タブからインストールします。

- インストール機能ペインのプルダウンメニューでNode-REDを選択します。
実行ボタンをクリックします。- インストールが完了したら、メンテナンス⇒停止・再起動タブから OpenBlocks を再起動します。
インストール状況の確認方法など詳しくは、サービスの追加をご覧下さい。
2. Node-REDの起動
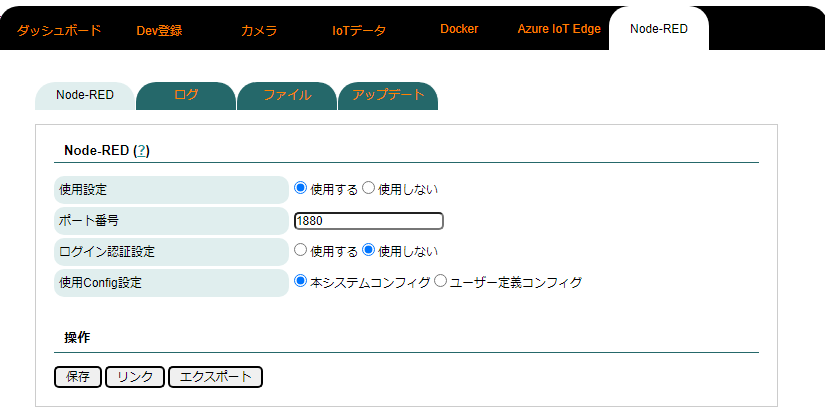
Node-RED⇒Node-REDタブにて、Node-REDを起動します。 上の黒いタブ列にNode-REDタブが表示されていない場合は、サービスタブにあるNode-REDのリンクをクリックして下さい。

- 使用設定を使用するに設定します。
設定項目が表示されます。 保存ボタンをクリックします。
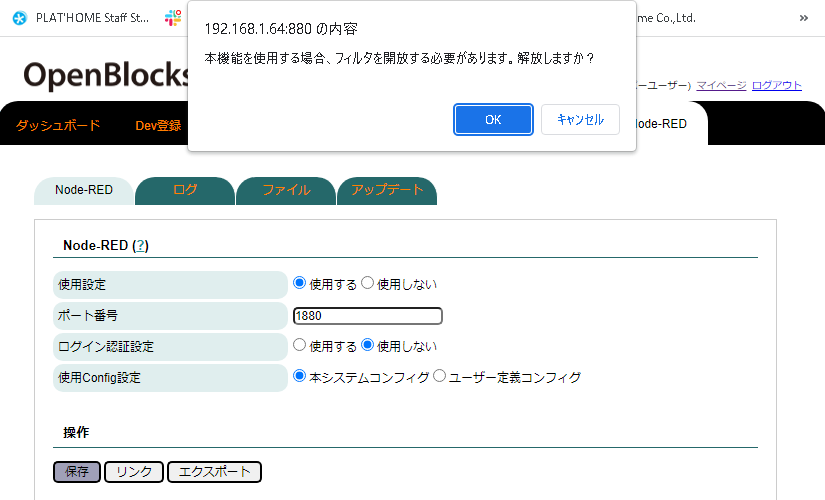
IPフィルターが解放されていない場合には、解放確認のポップアップが表示されます。

OKボタンをクリックします。

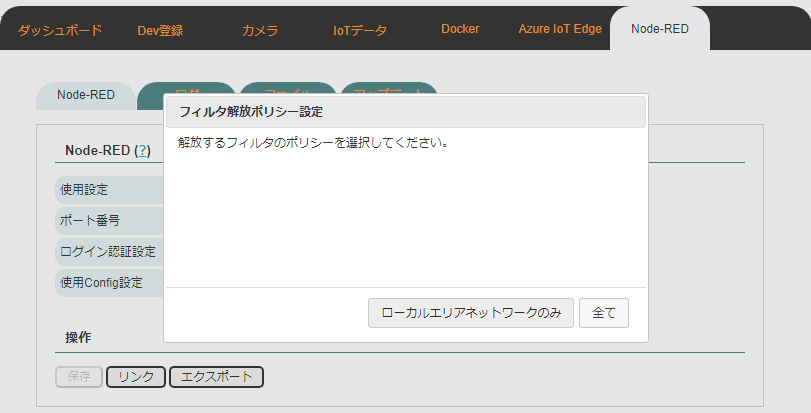
ローカルエリアネットワークのみボタンをクリックします。
その他の設定項目の詳細は、Node-RED設定をご覧下さい。
以降の説明ではNode-RED特有の名称や用語が用いられます。初めてNode-REDに触れられる方はチュートリアルを進める前にNode-REDの簡易説明をお読み下さい。
3. Node-RED フローの作成
Node-REDのフローを作成します。
チュートリアルでは、PD Handler BLEが出力しPD Repeaterにより転送された
オムロン環境センサ USB型(2JCIE-BU)の
JSONフォーマット文字列を読み込み、
温度(temperature)と湿度(humidity)を可視化します。
文字列のサンプルを示します。
文字列の詳細については対応センサーJSONフォーマットの オムロン USB型環境センサをご覧下さい。
また、3-21.フローデータに本項で作成するフローデータを掲載します。フローの作成をフローデータのインポートで済ませたい方はご利用下さい。
フローデータのインポート方法については、Node-RED ユーザガイドの
フローのインポートとエクスポートをご覧ください。
3-1. Node-RED エディタへアクセスします。
Node-RED⇒Node-REDタブのリンクボタンをクリックします。
ブラウザの新しいタブにNode-RED エディタが開きます。

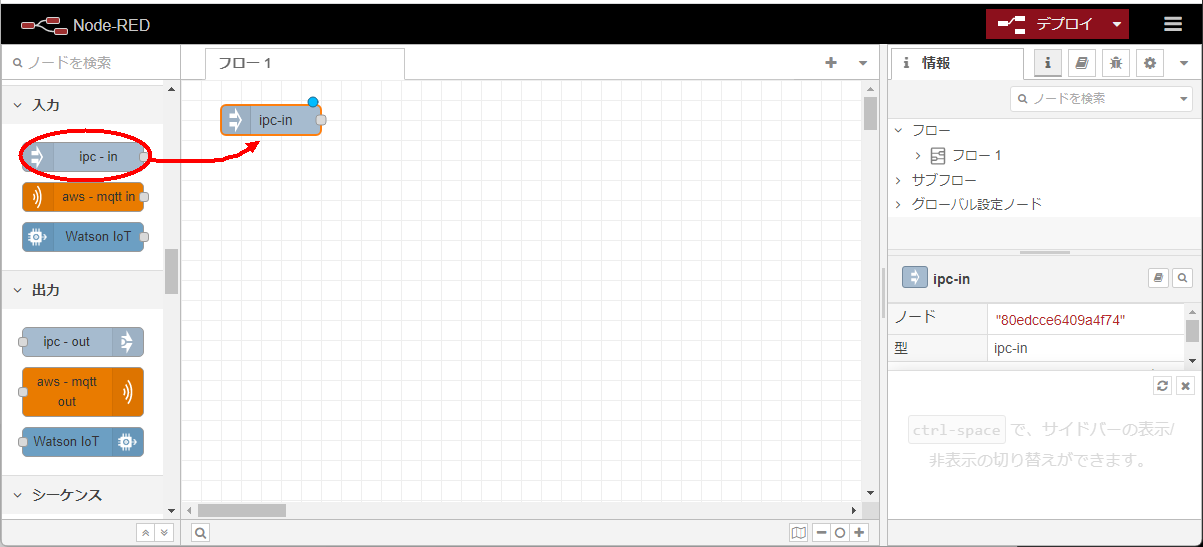
3-2. 入力ノードパレットからipc-inノードをドラッグしてシートにドロップします。

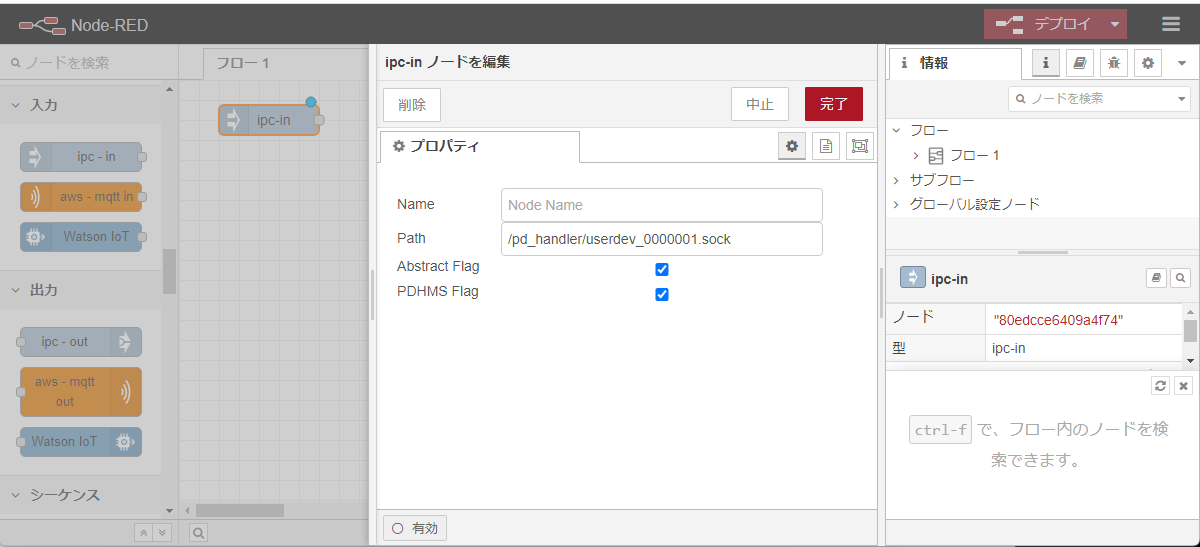
3-3. 配置したipc-inノードをダブルクリックし、ノードの編集を行います。

- Path入力フィールドに /pd_handler/userdev_0000001.sockと入力します。
- Abstract Flagチェツクボックスがチェツクされていることを確認します。
- PDHMS Flagチェツクボックスをチェックします。
完了ボタンをクリックします。
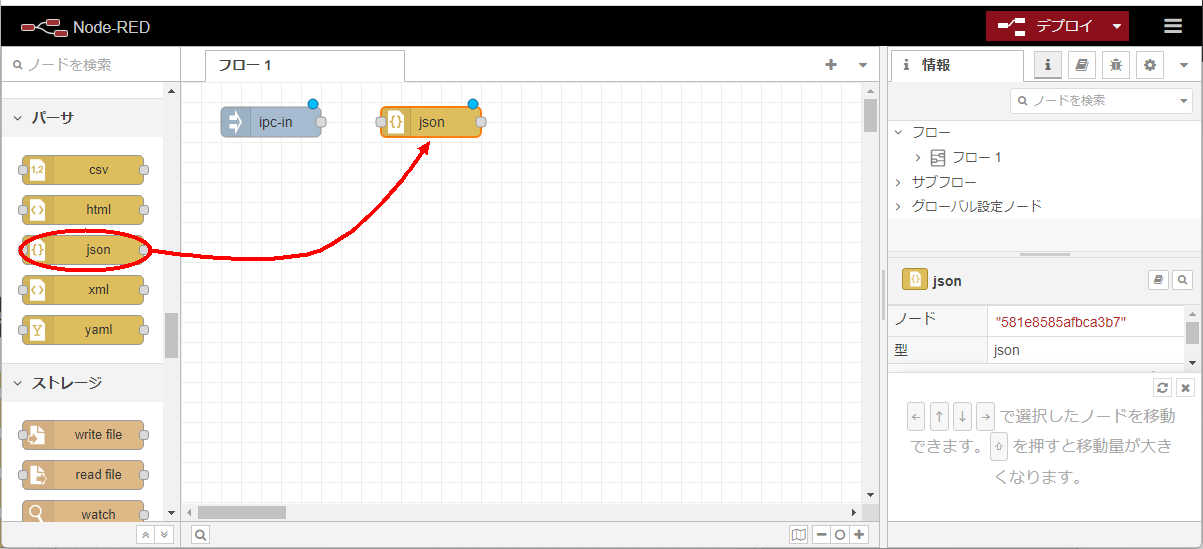
3-4. パーサノードパレットからjsonノードをドラッグしてシートにドロップします。

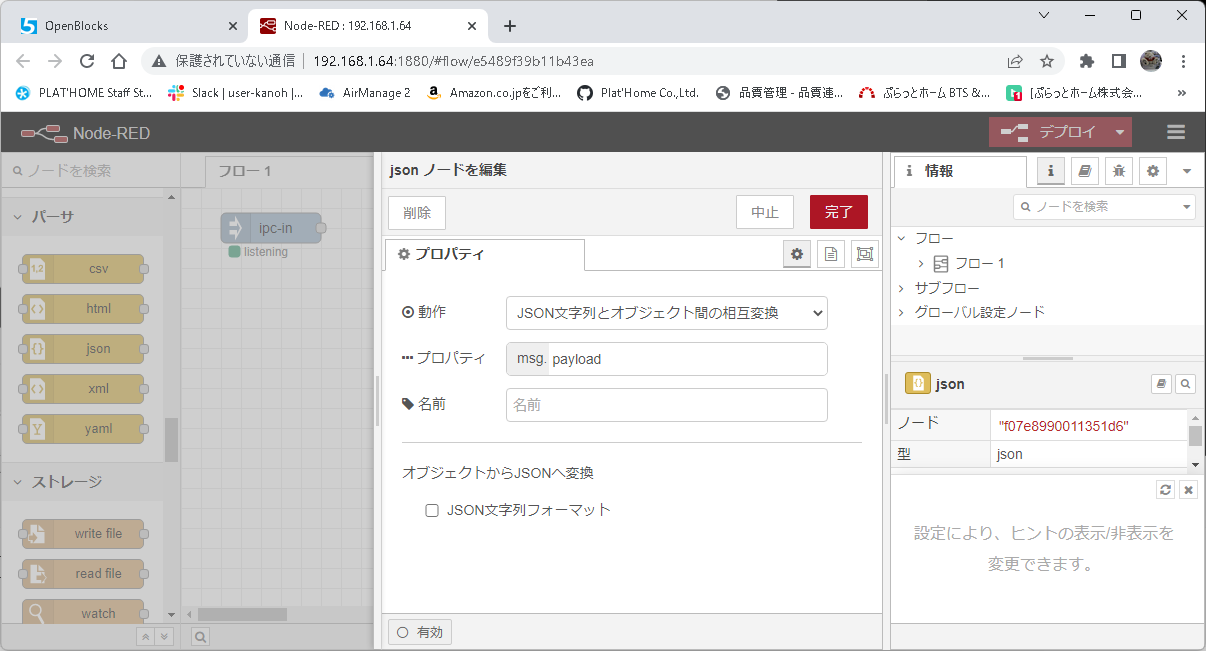
3-5. 配置したjsonノードをダブルクリックし、ノードの編集を行います。

- 動作プルダウンメニューにてJSON文字列とオブジェクト間の相互変換を選択します。
完了ボタンをクリックします。
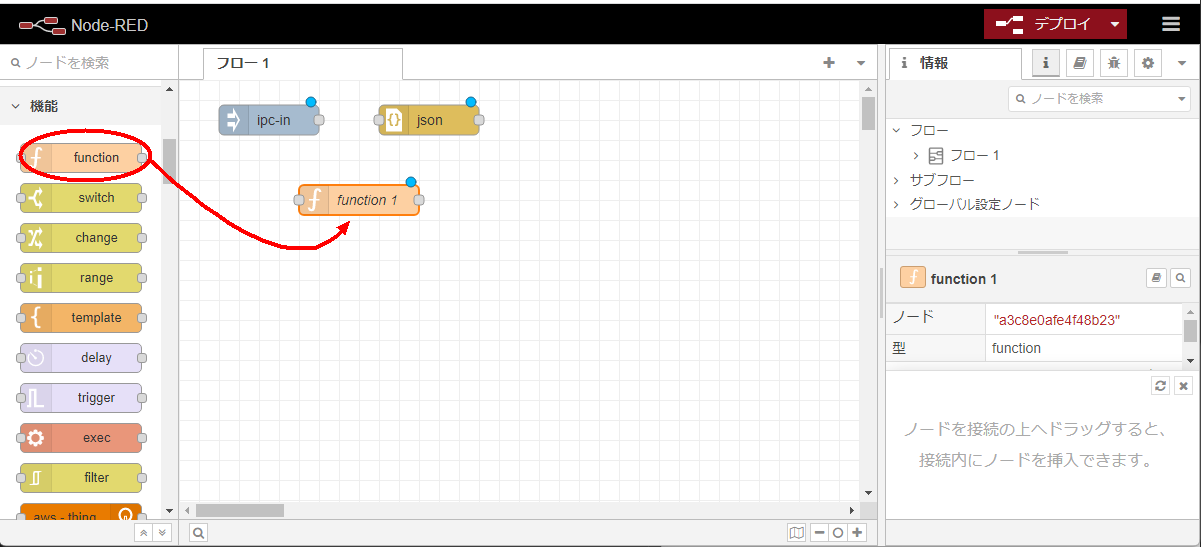
3-6. 機能ノードパレットからfunctionノードをドラッグしてシートにドロップします。

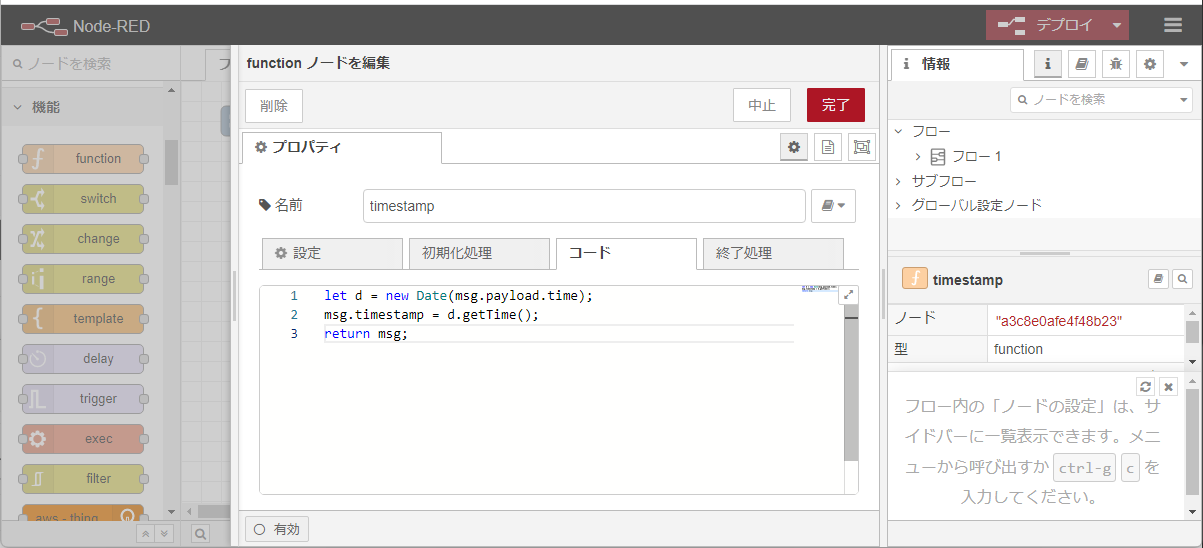
3-7. 配置したfunctionノードをダブルクリックし、ノードの編集を行います。

- 名前入力フィールドに timestampと入力します。
- コードタブ入力フィールドに次のJavaScriptを入力します。
完了ボタンをクリックします。
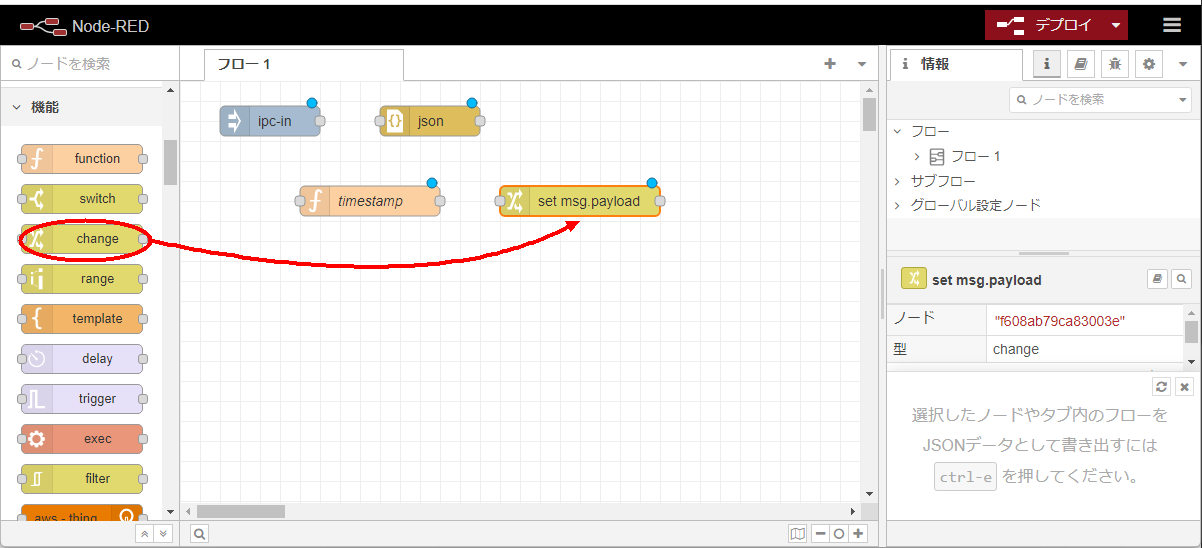
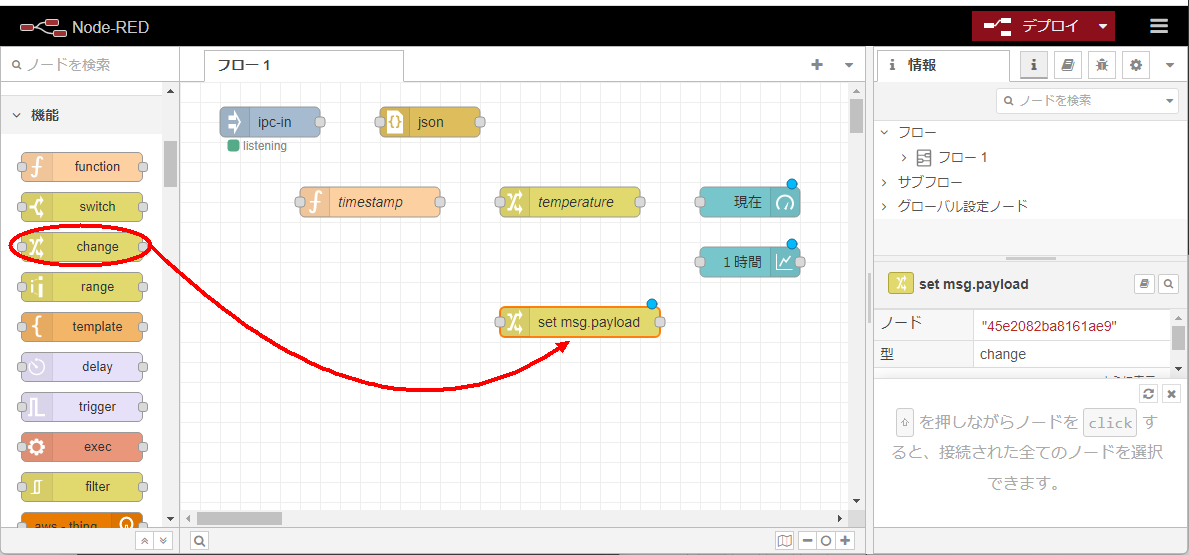
3-8. 機能ノードパレットからchangeノードをドラッグしてシートにドロップします。

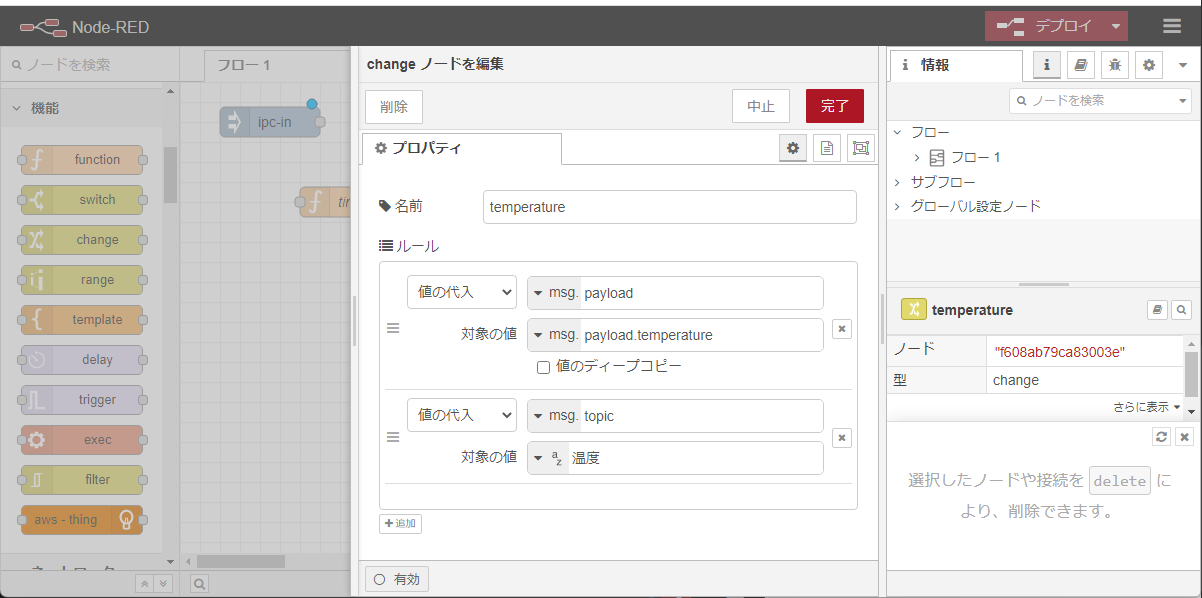
3-9. 配置したchangeノードをダブルクリックし、ノードの編集を行います。

- 名前入力フィールドに temperatuerと入力します。
- 対象の値プルダウンメニューにてmsg.を選択します。
- 対象の値入力フィールドに payload.temperatuerと入力します。
+追加ボタンをクリックします。 ルールペインが追加表示されます。- 追加された値の代入入力フィールドをpayloadからtopicに変更します。
- 追加された 対象の値入力フィールドに温度と入力します。
完了ボタンをクリックします。
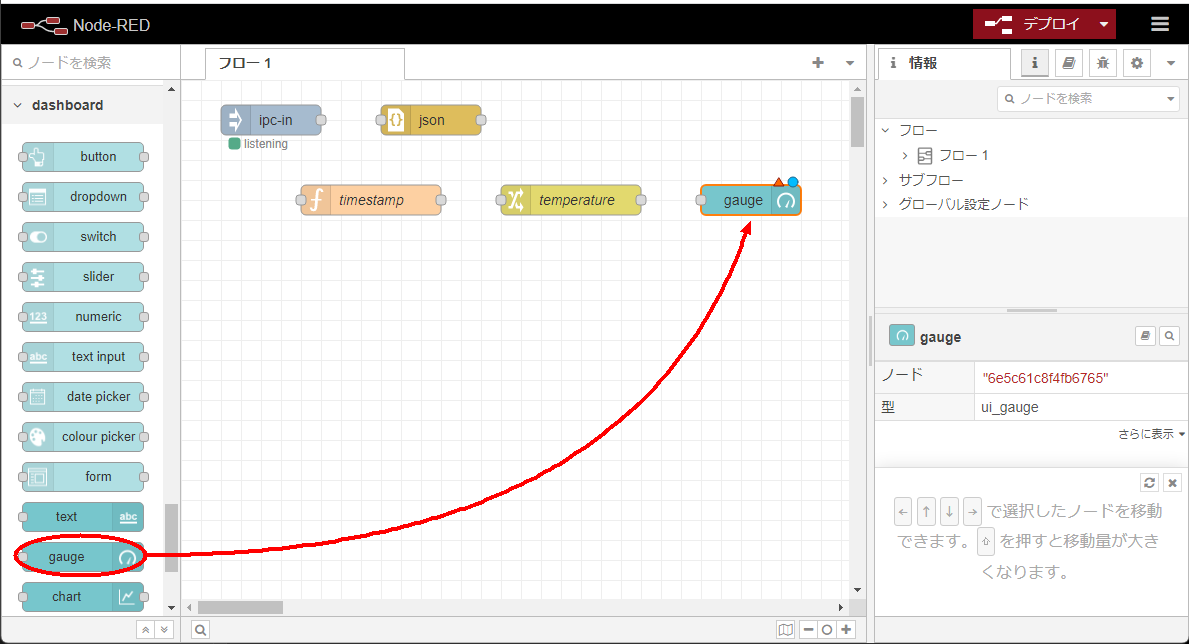
3-10. dashboardノードパレットからgaugeノードをドラッグしてシートにドロップします。

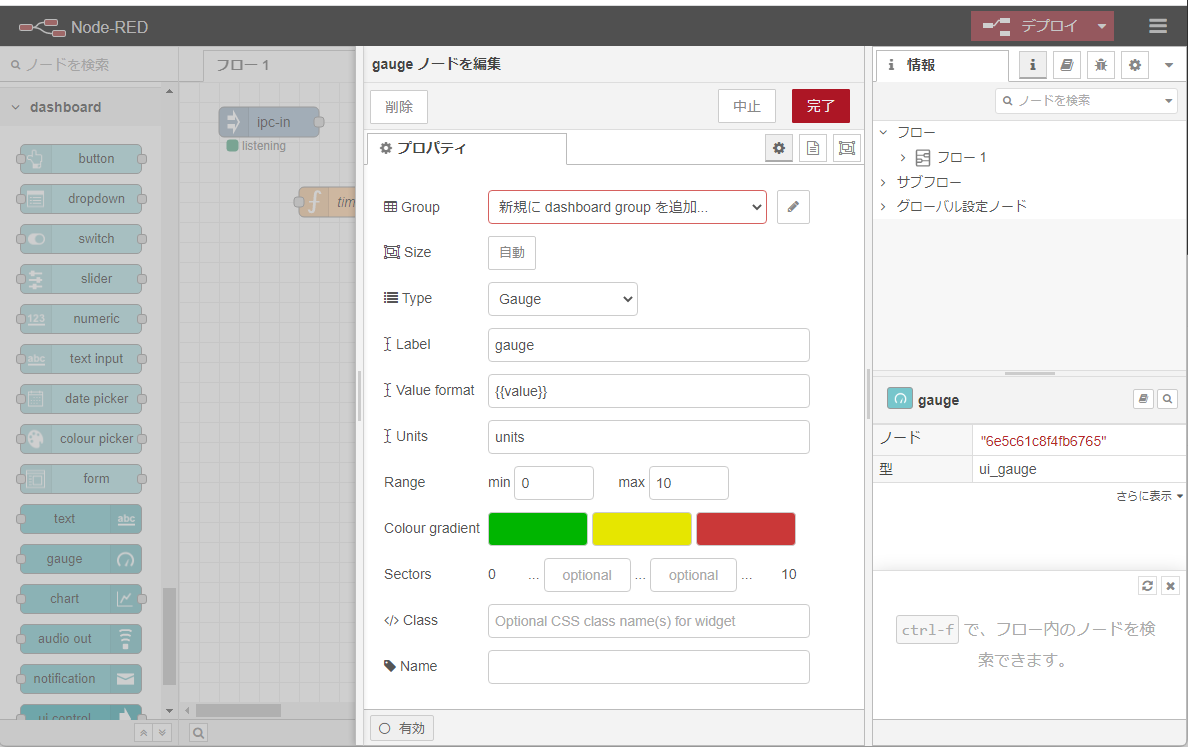
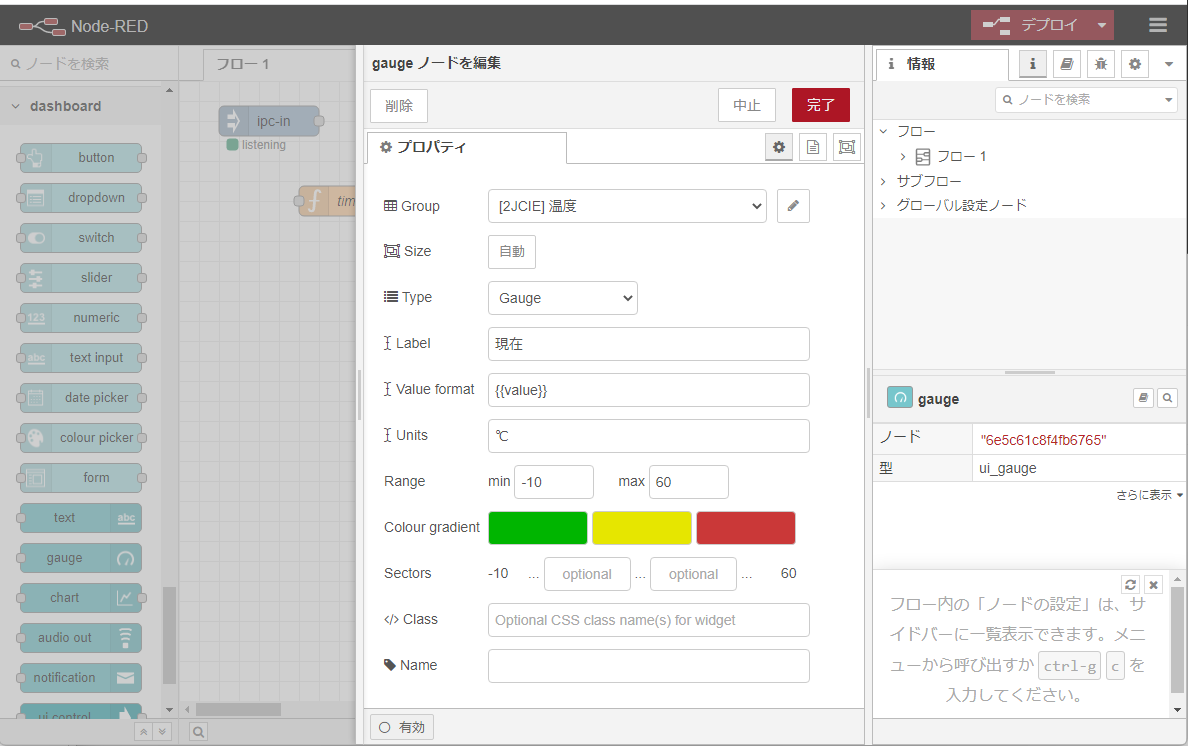
3-11. 配置したgaugeノードをダブルクリックし、ノードの編集を行います。

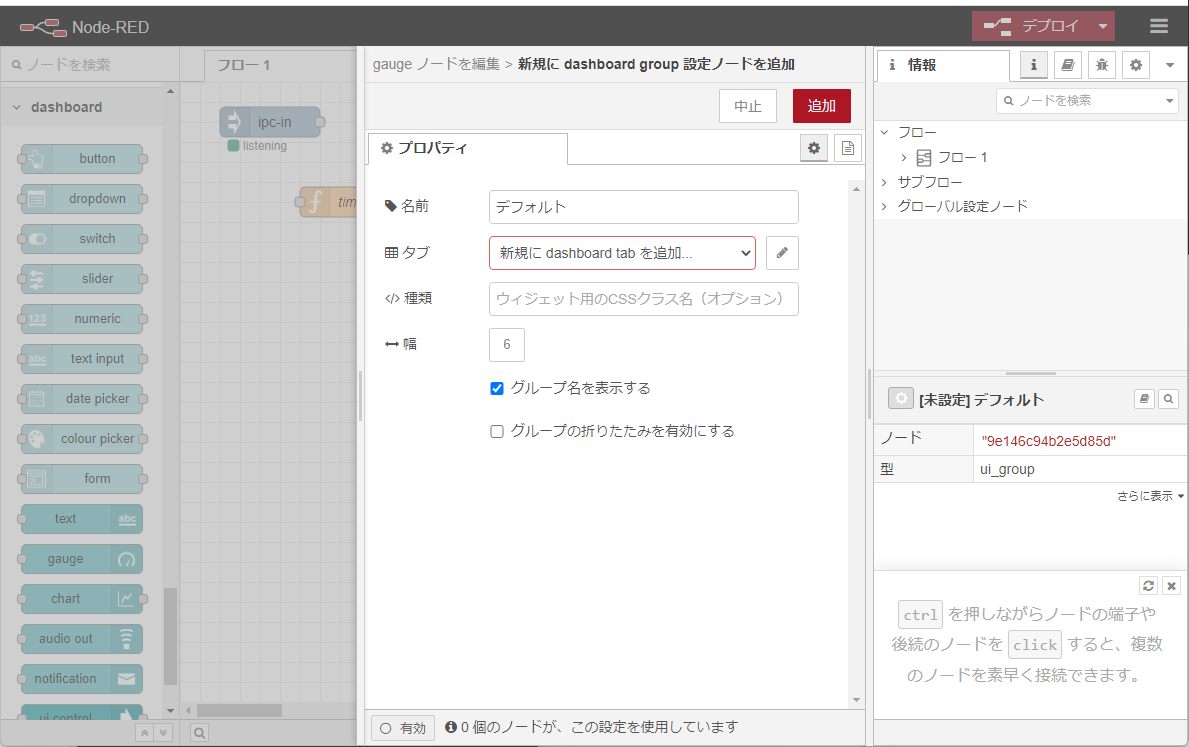
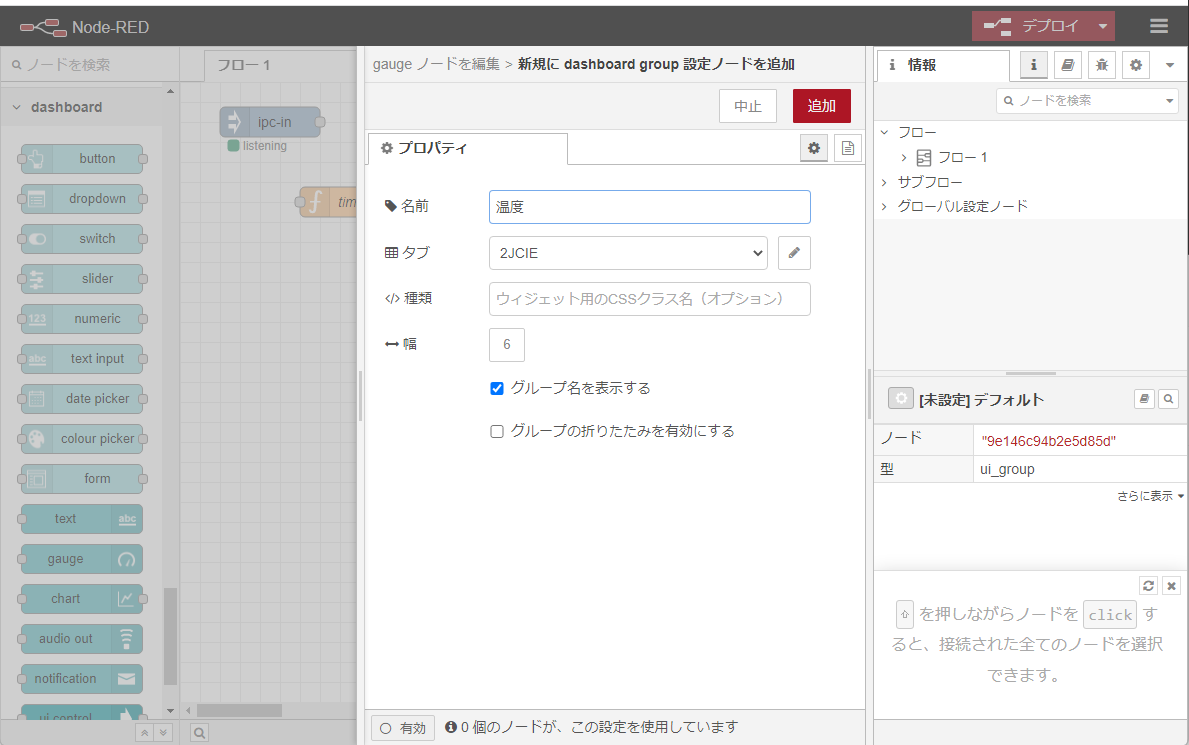
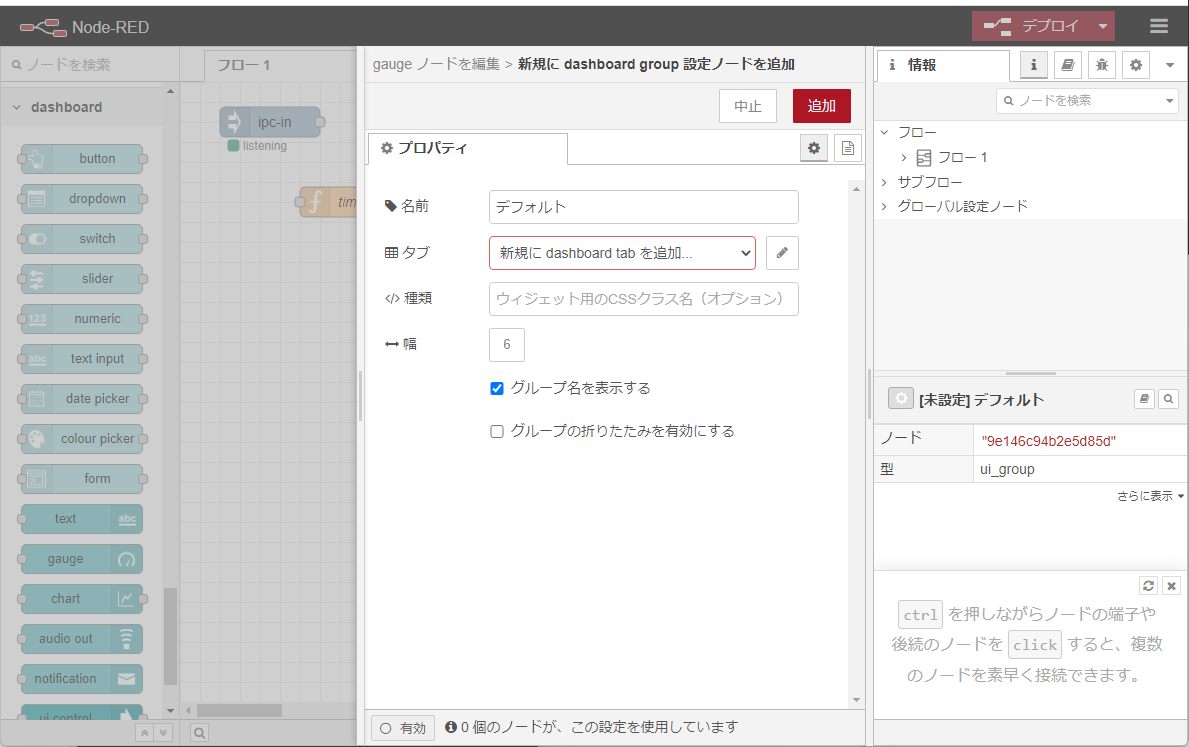
- グループペインのプルダウンメニューにて新規にdashboard groupを追加を選択します。
- グループペインの
ボタンクリックします。

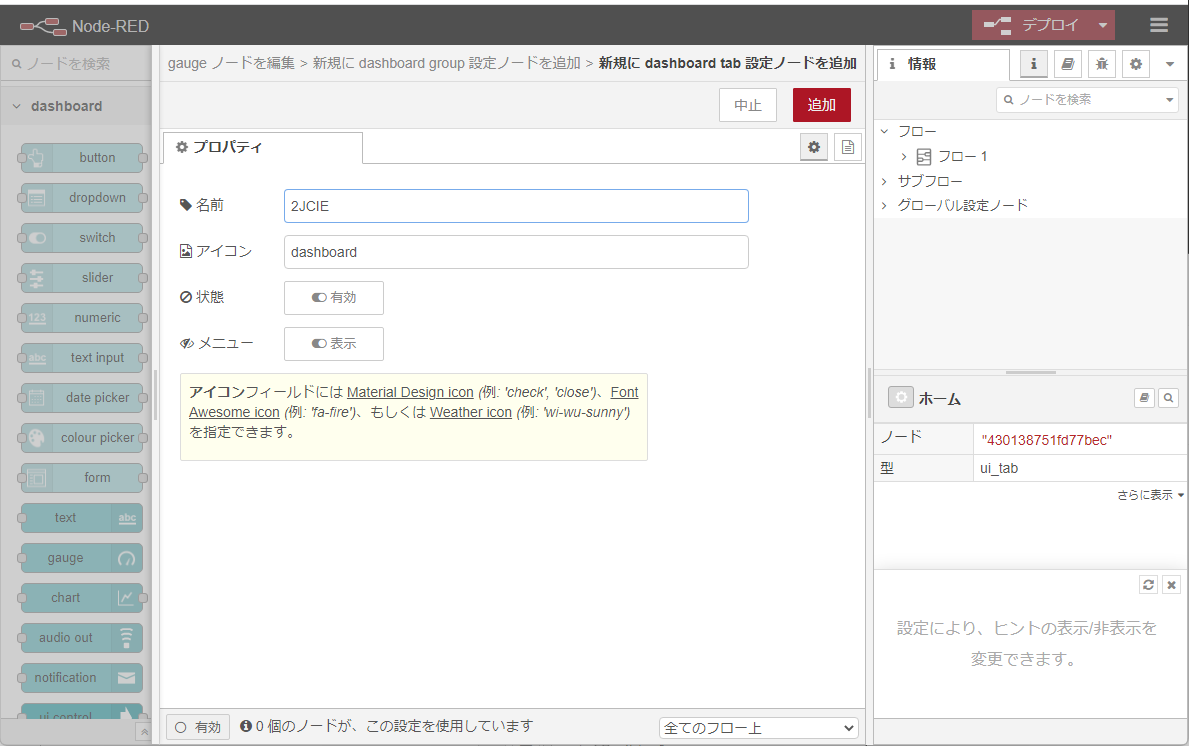
Group(新規にdashboard tabを追加)のボタンクリックします。

- 名前入力フィールドに2JCIEと入力します。
追加ボタンをクリックします。

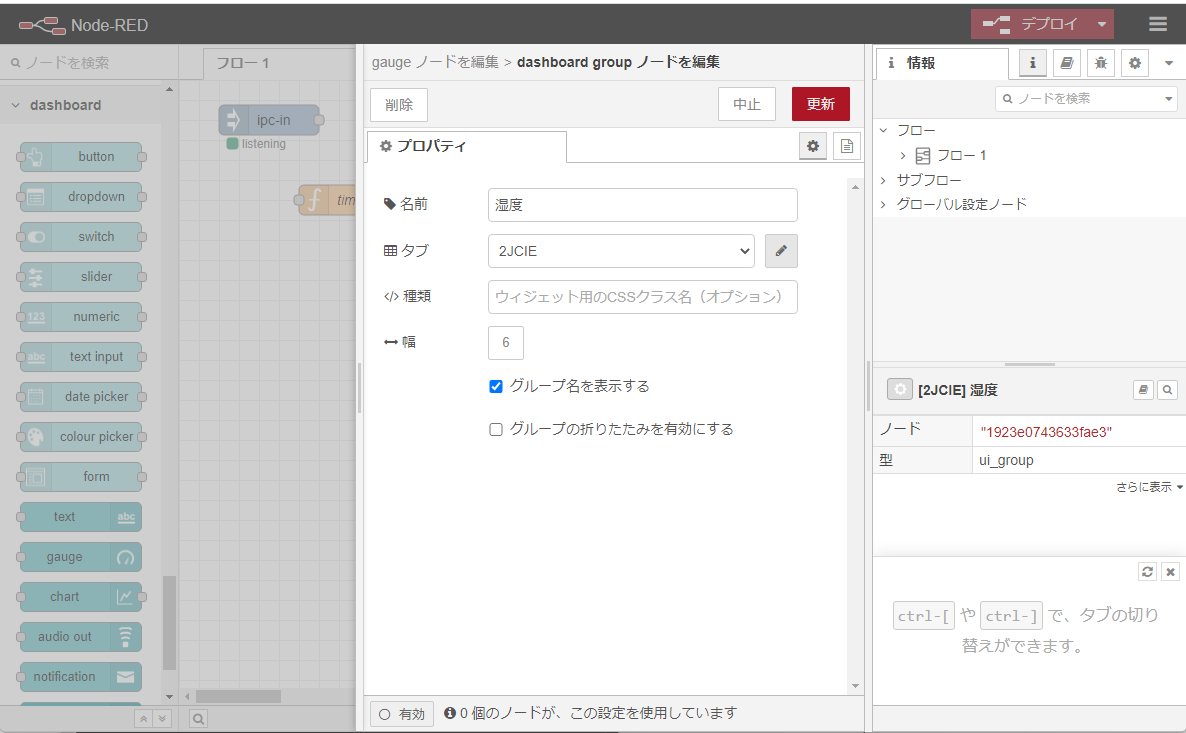
- 名前入力フィールドに温度と入力します。
追加ボタンをクリックします。

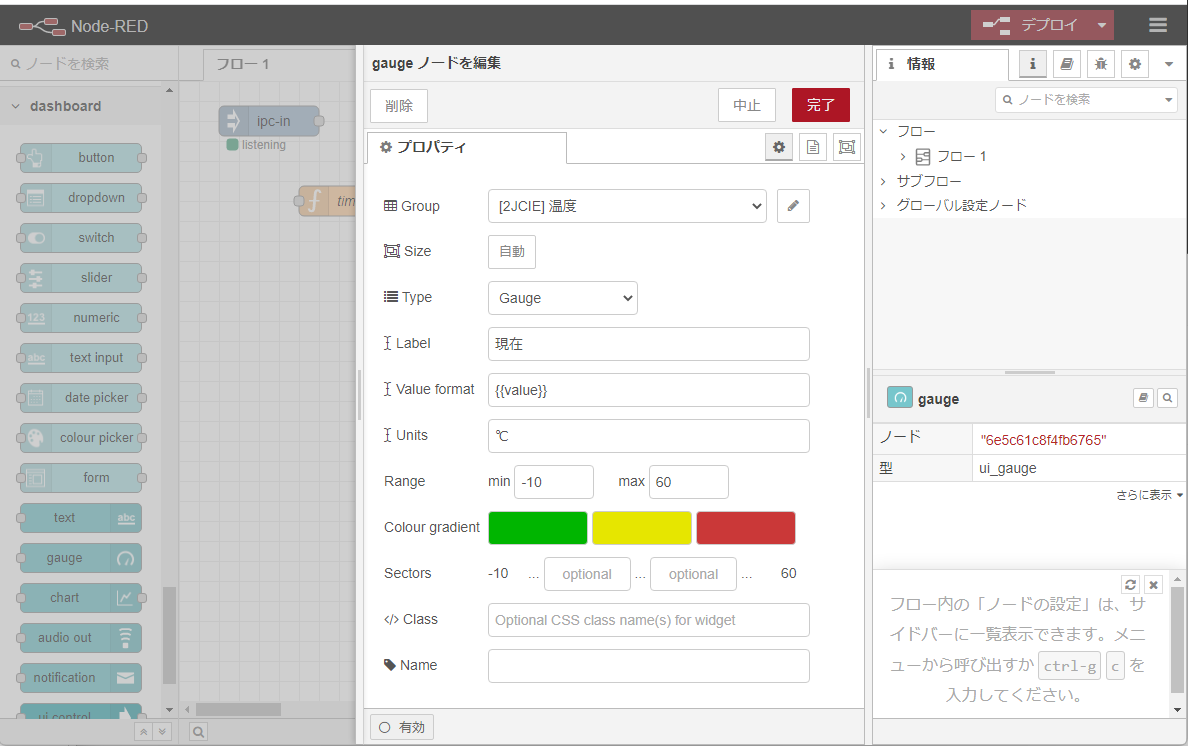
- Label入力フィールドに現在と入力します。
- Unit入力フィールドに ℃と入力します。
- Range min入力フィールドに -10と入力します。
- Range max入力フィールドに 60と入力します。
完了ボタンをクリックします。
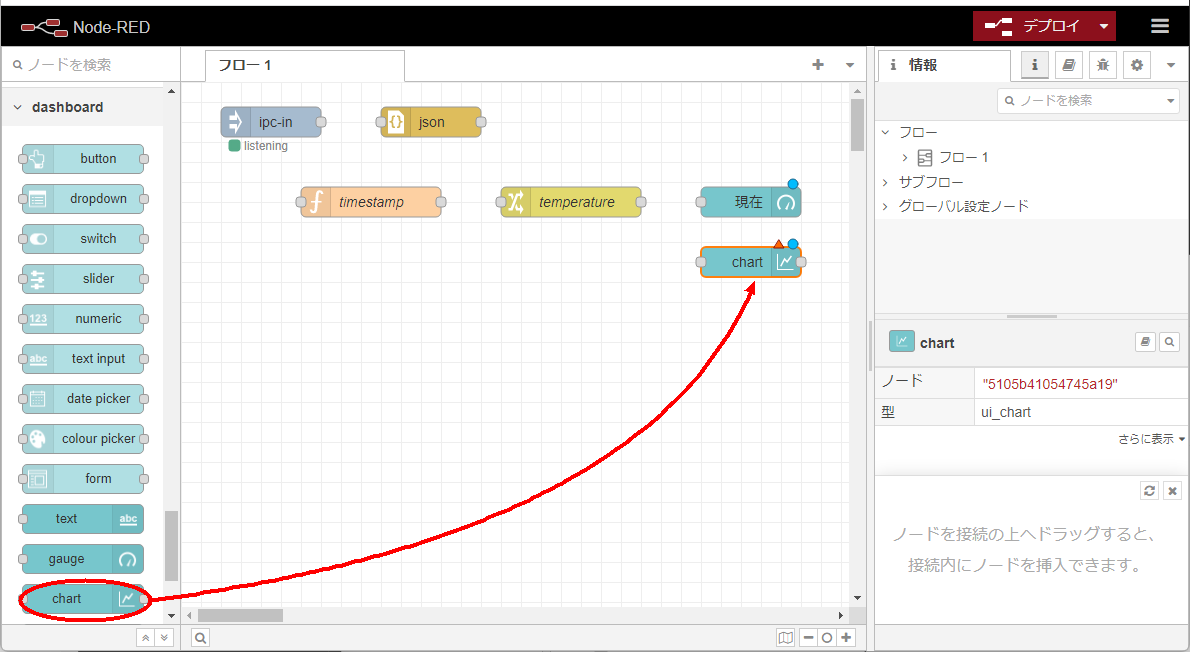
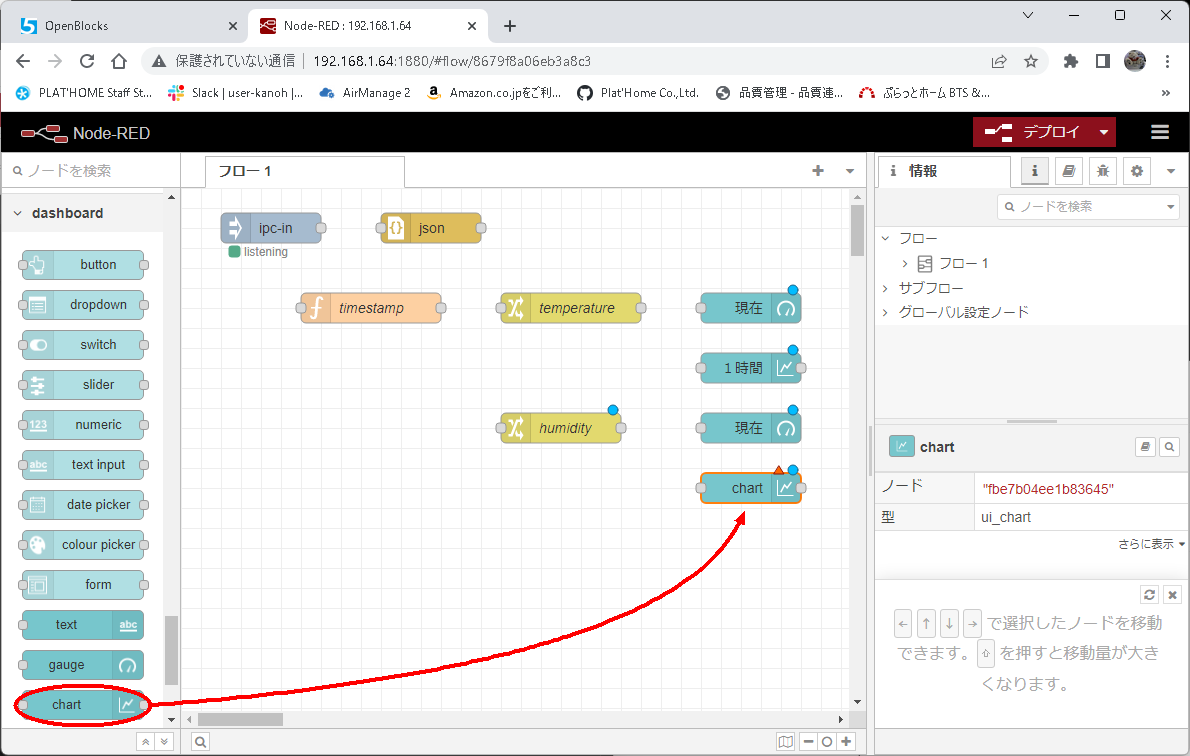
3-12. dashboardノードパレットからchartノードをドラッグしてシートにドロップします。

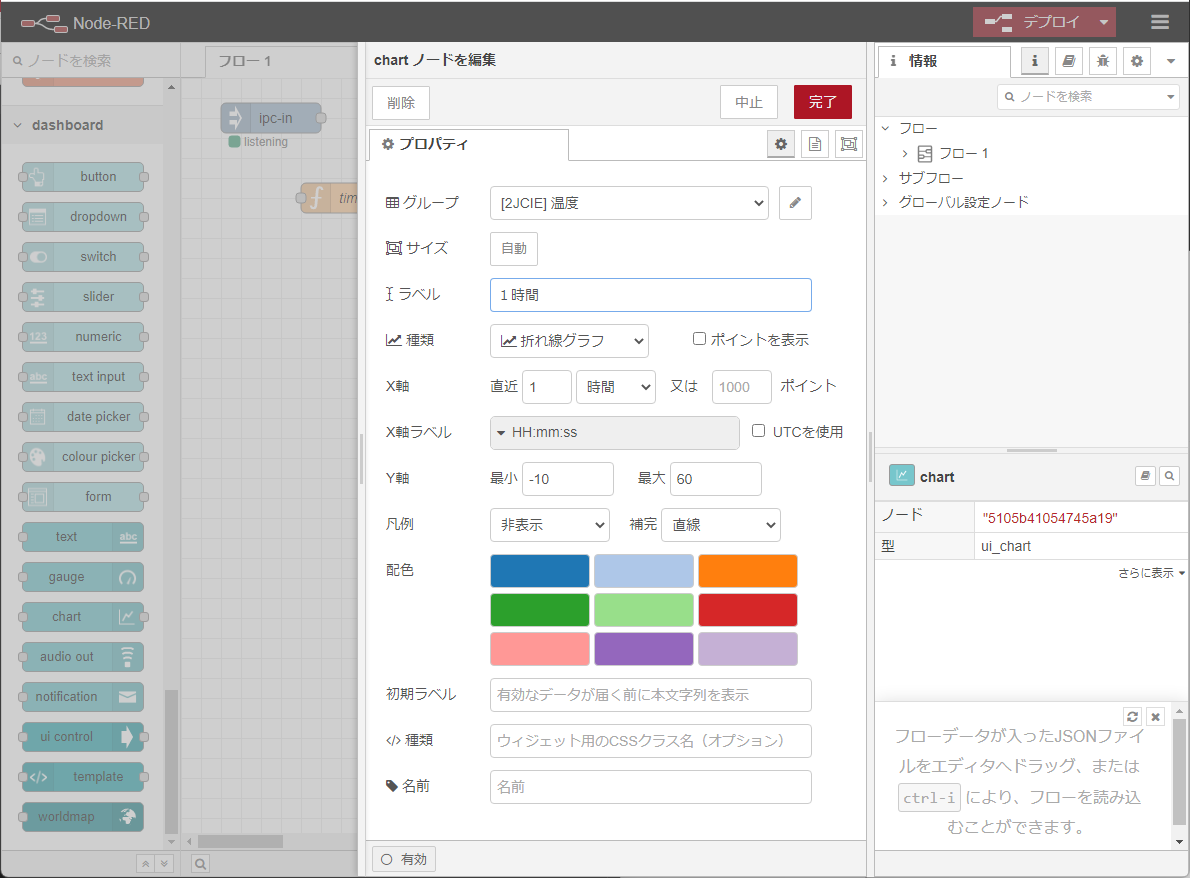
3-13. 配置したchartノードをダブルクリックし、ノードの編集を行います。

- グループペインのプルダウンメニューにて [2JCIE]温度を選択します。
- ラベル入力フィールドに1時間と入力します。
- Y軸 最小入力フィールドに -10と入力します。
- Y軸 最大入力フィールドに 60と入力します。
完了ボタンをクリックします。
3-14. 機能ノードパレットからchangeノードをドラッグしてシートにドロップします。

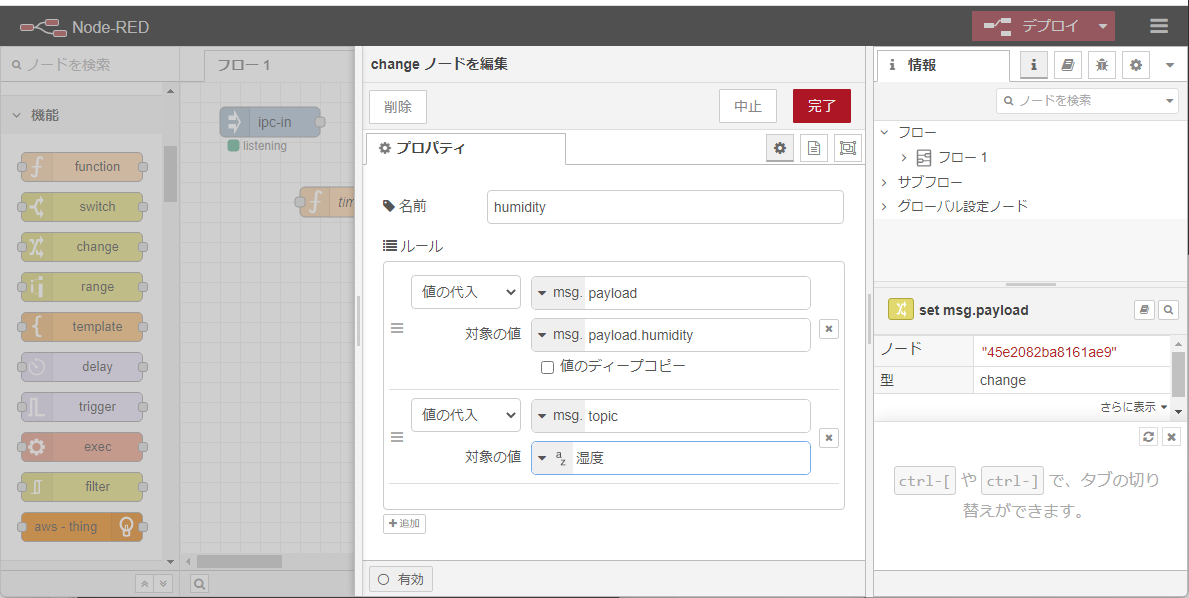
3-15. 配置したchangeノードをダブルクリックし、ノードの編集を行います。

- 名前入力フィールドに humidityと入力します。
- 対象の値プルダウンメニューにてmsg.を選択します。
- 対象の値入力フィールドに payload.humidityと入力します。
+追加ボタンをクリックします。 ルールペインが追加表示されます。- 追加された値の代入入力フィールドをpayloadからtopicに変更します。
- 追加された 対象の値入力フィールドに湿度と入力します。
完了ボタンをクリックします。
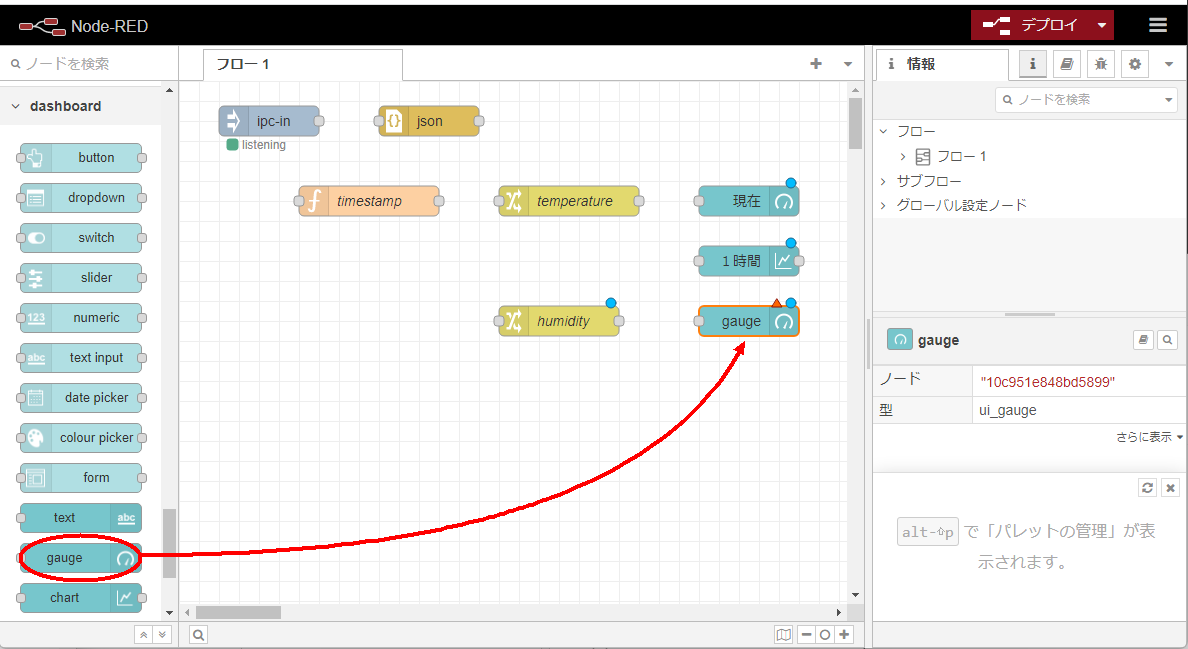
3-16. dashboardノードパレットからgaugeノードをドラッグしてシートにドロップします。

3-17. 配置したgaugeノードをダブルクリックし、ノードの編集を行います。

- グループペインのプルダウンメニューにて新規にdashboard groupを追加を選択します。
- グループペインの
ボタンクリックします。

- 名前入力フィールドに湿度と入力します。
追加ボタンをクリックします。

- Label入力フィールドに現在と入力します。
- Unit入力フィールドに %RHと入力します。
- Range min入力フィールドに 30と入力します。
- Range max入力フィールドに 85と入力します。
完了ボタンをクリックします。
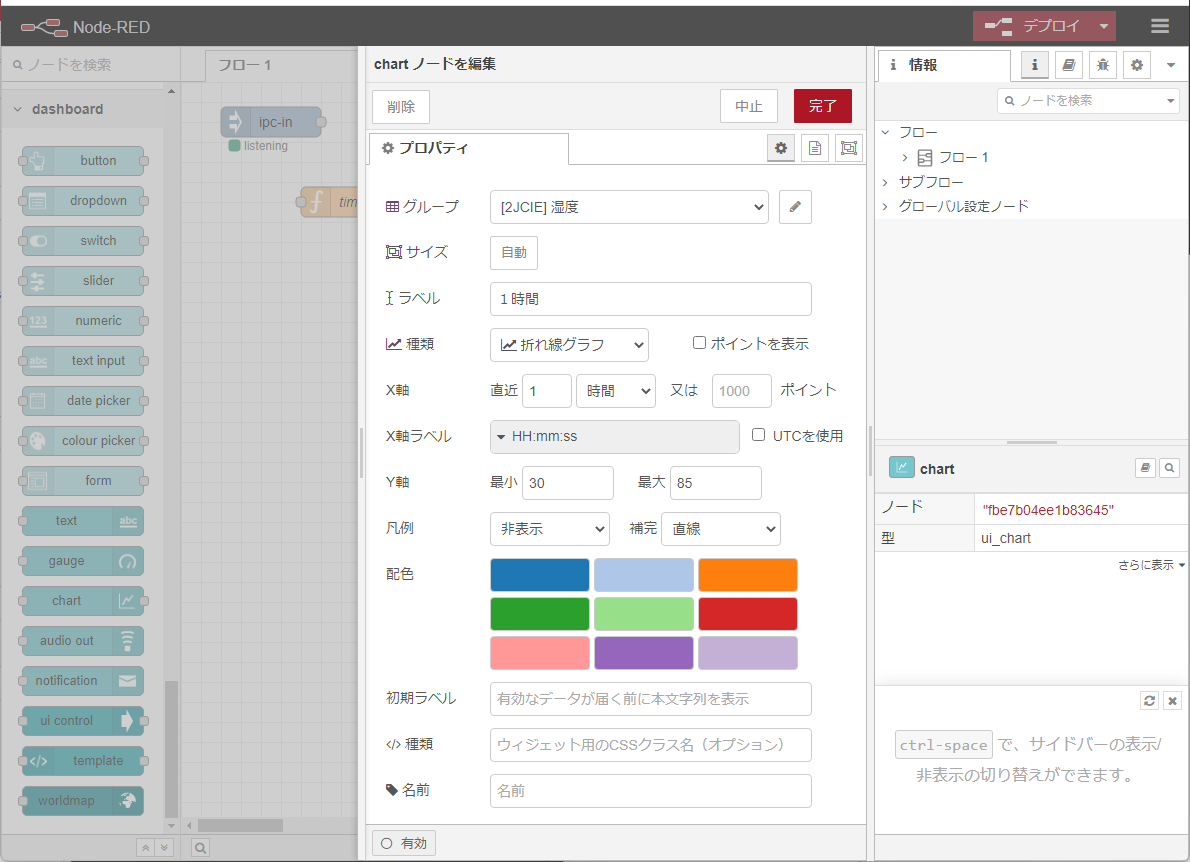
3-18. dashboardノードパレットからchartノードをドラッグしてシートにドロップします。

3-19. 配置したchartノードをダブルクリックし、ノードの編集を行います。

- グループペインのプルダウンメニューにて [2JCIE]湿度を選択します。
- ラベル入力フィールドに1時間と入力します。
- Y軸 最小入力フィールドに 30と入力します。
- Y軸 最大入力フィールドに 85と入力します。
完了ボタンをクリックします。
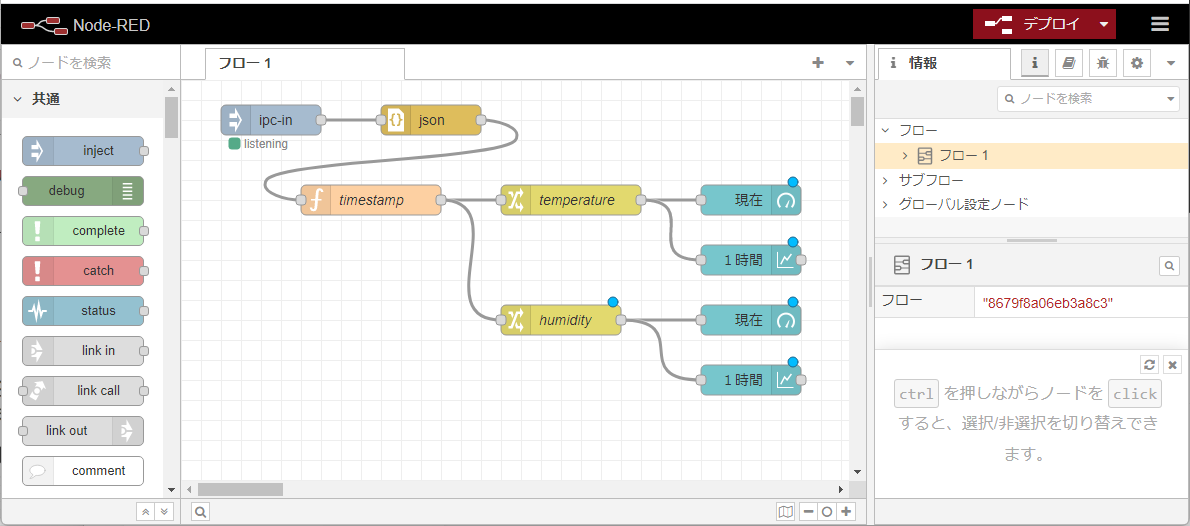
3-20. 配置したノードを結線し、デプロイします。

- 配置したノードを上図の通り結線します。
デプロイボタンをクリックします。
3-21. フローデータ
本項で作成したフローのフローデータを以下に掲載します。
フローデータのインポート方法については、Node-RED ユーザガイドの フローのインポートとエクスポートをご覧ください。
4. Node-RED ダッシュボードの表示

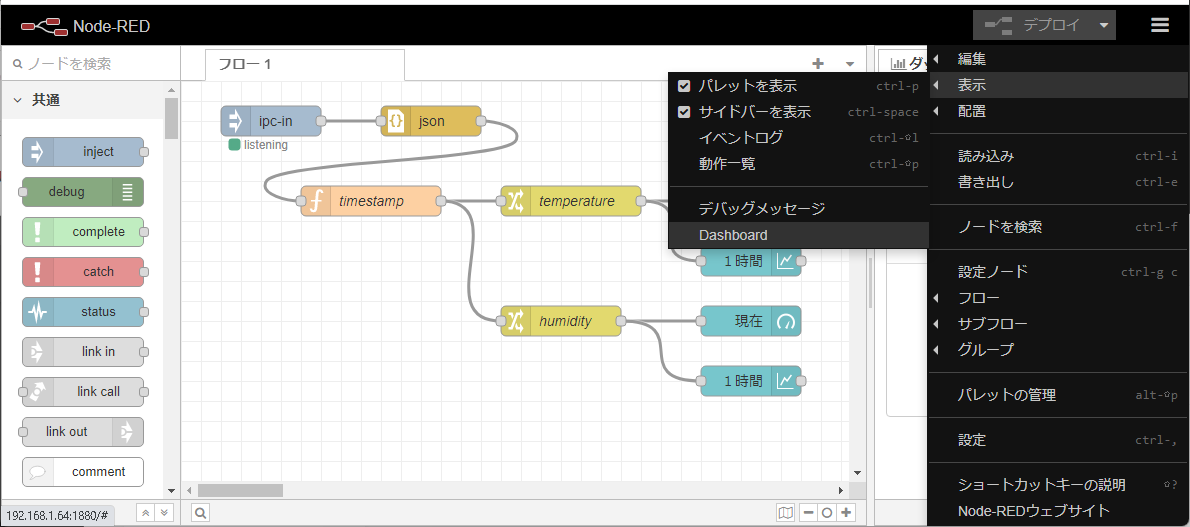
右上のメニューから表示 > Dashboardを選択します。
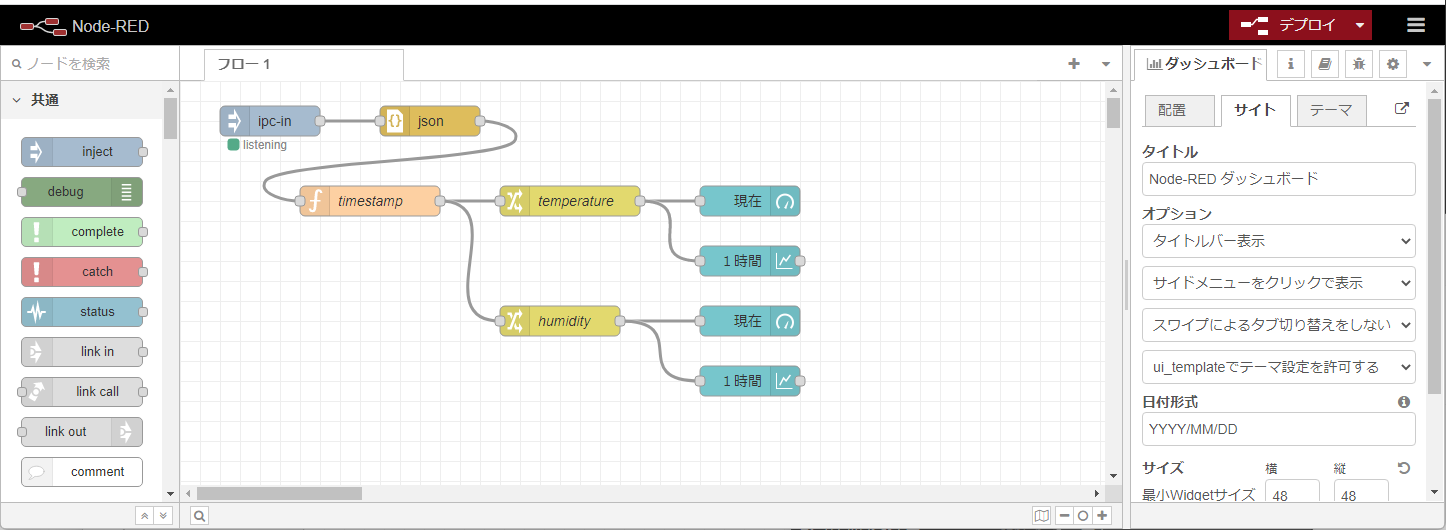
ダッシュボード コンテキスト サイドバーが表示されます。

ダッシュボード コンテキスト サイドバーのボタンクリックします。
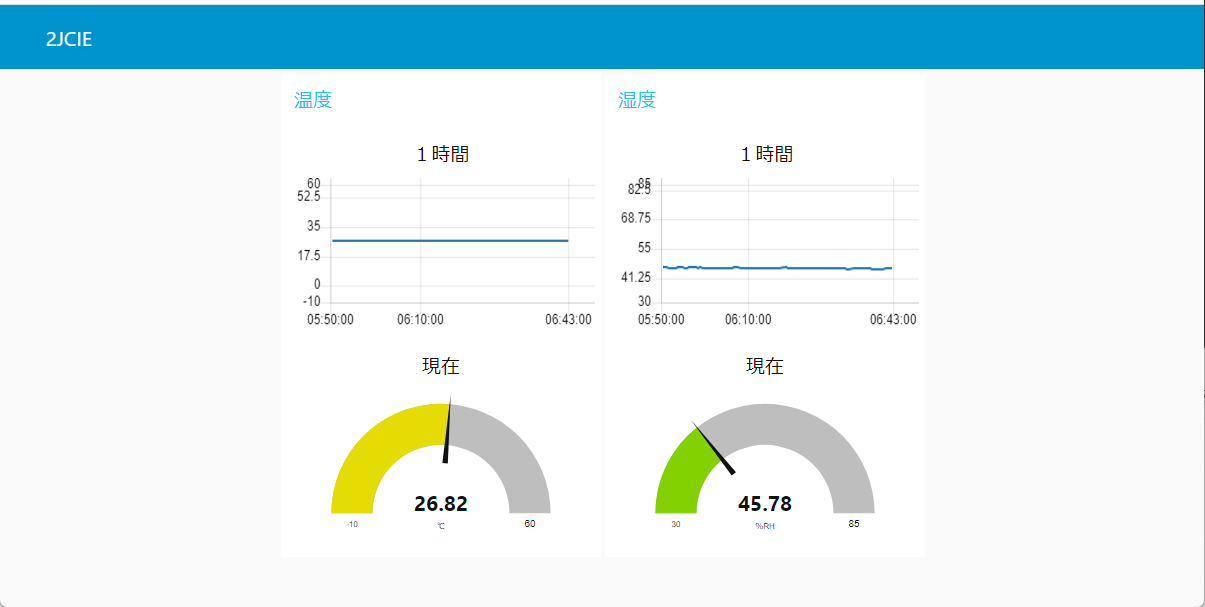
ブラウザに新しいタブが開かれダッシュボードが表示されます。

正常に動作していれば上図のように温度と湿度のグラフが表示されます。
